User testing was conducted after the first round of development. The group of three users was asked to complete a search and booking and create an account, as well as a few other tasks. While the user was completing the task, observations were done making notes of when the user may have had difficulty or moments of frustration. As well as any other potential changes that came up while observing someone interacting with Roam. After observations, several interview questions about the users' experience was conducted to understand further changes that needed to be done.
The Amenity Filter Structure
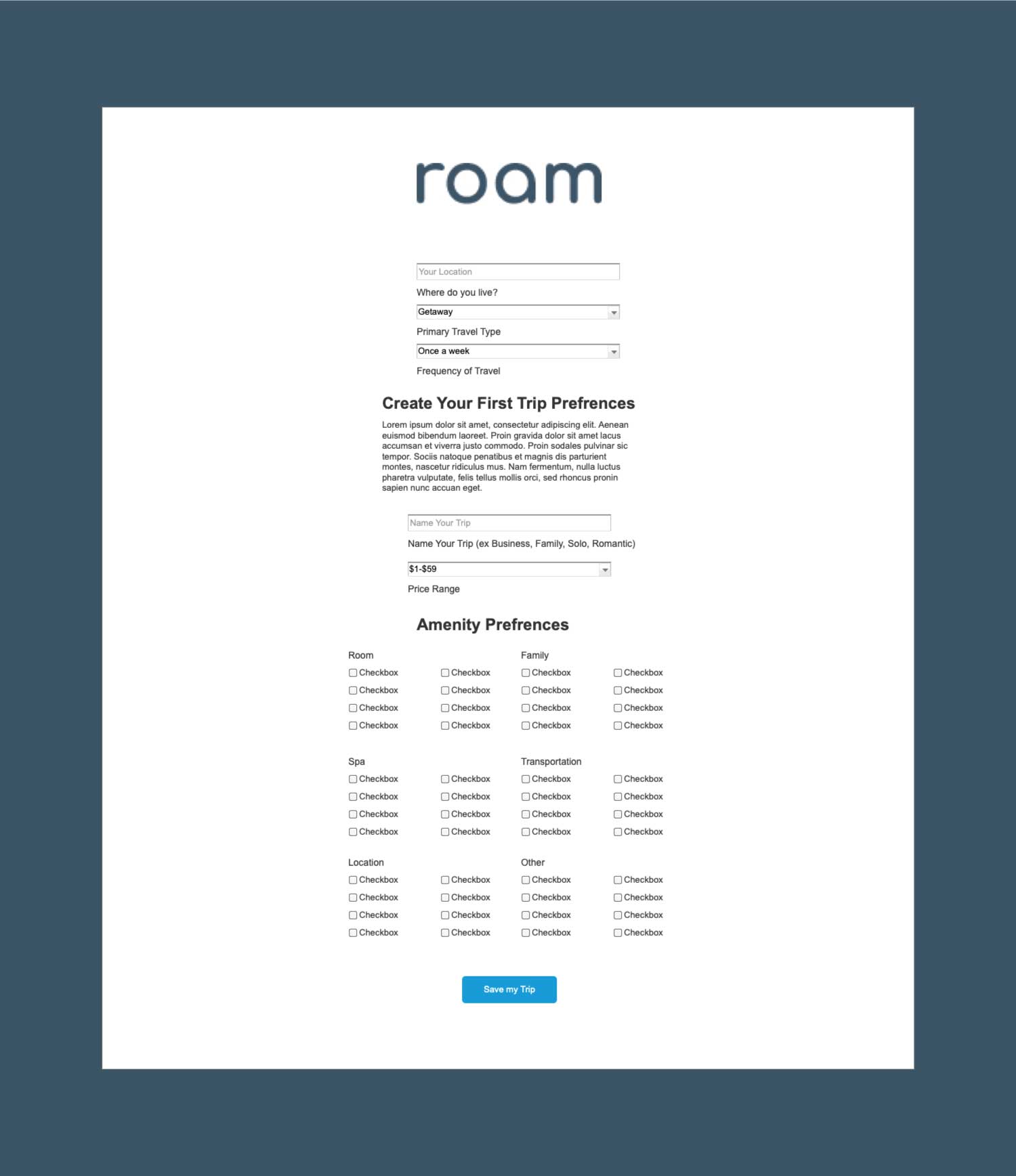
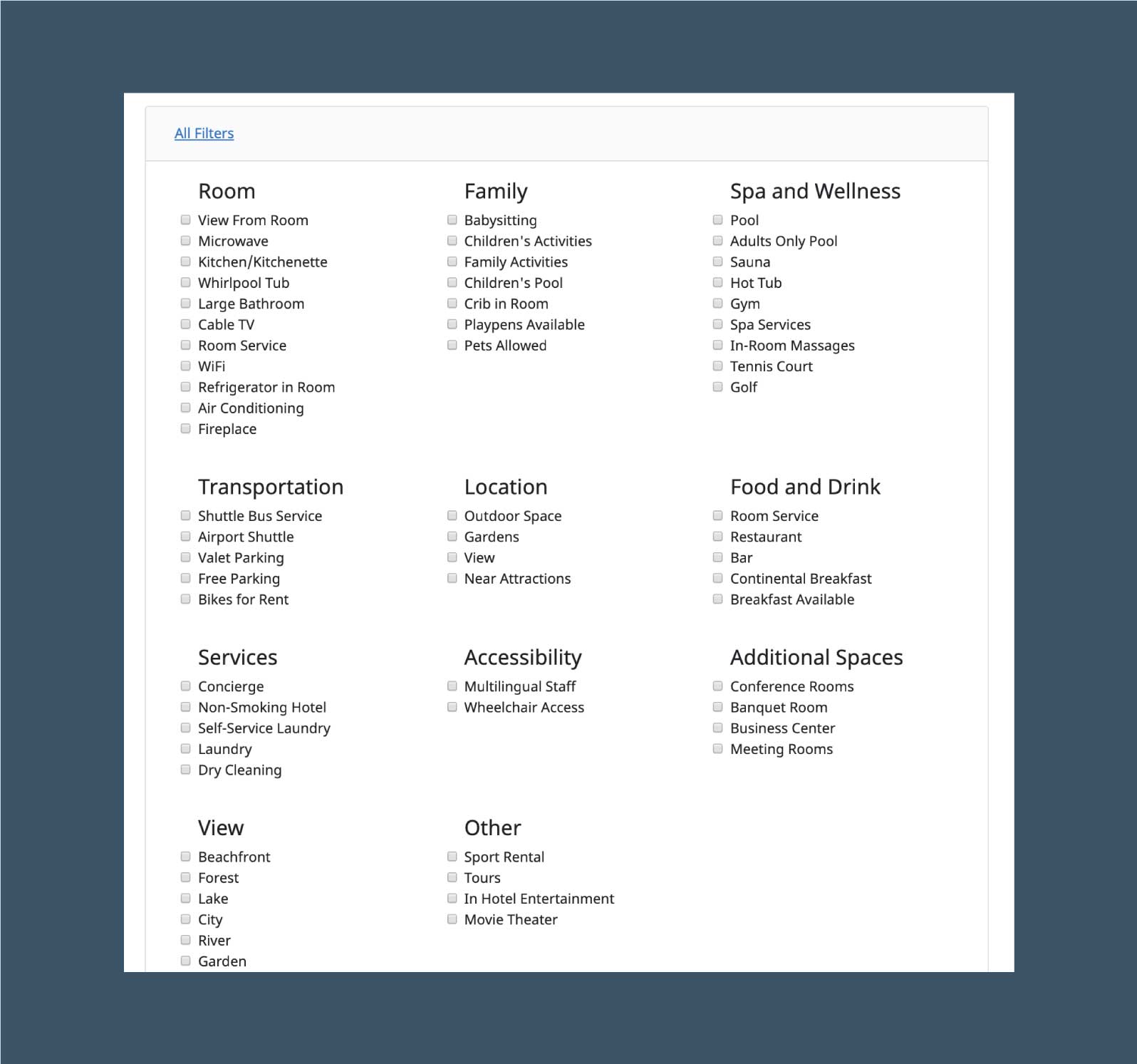
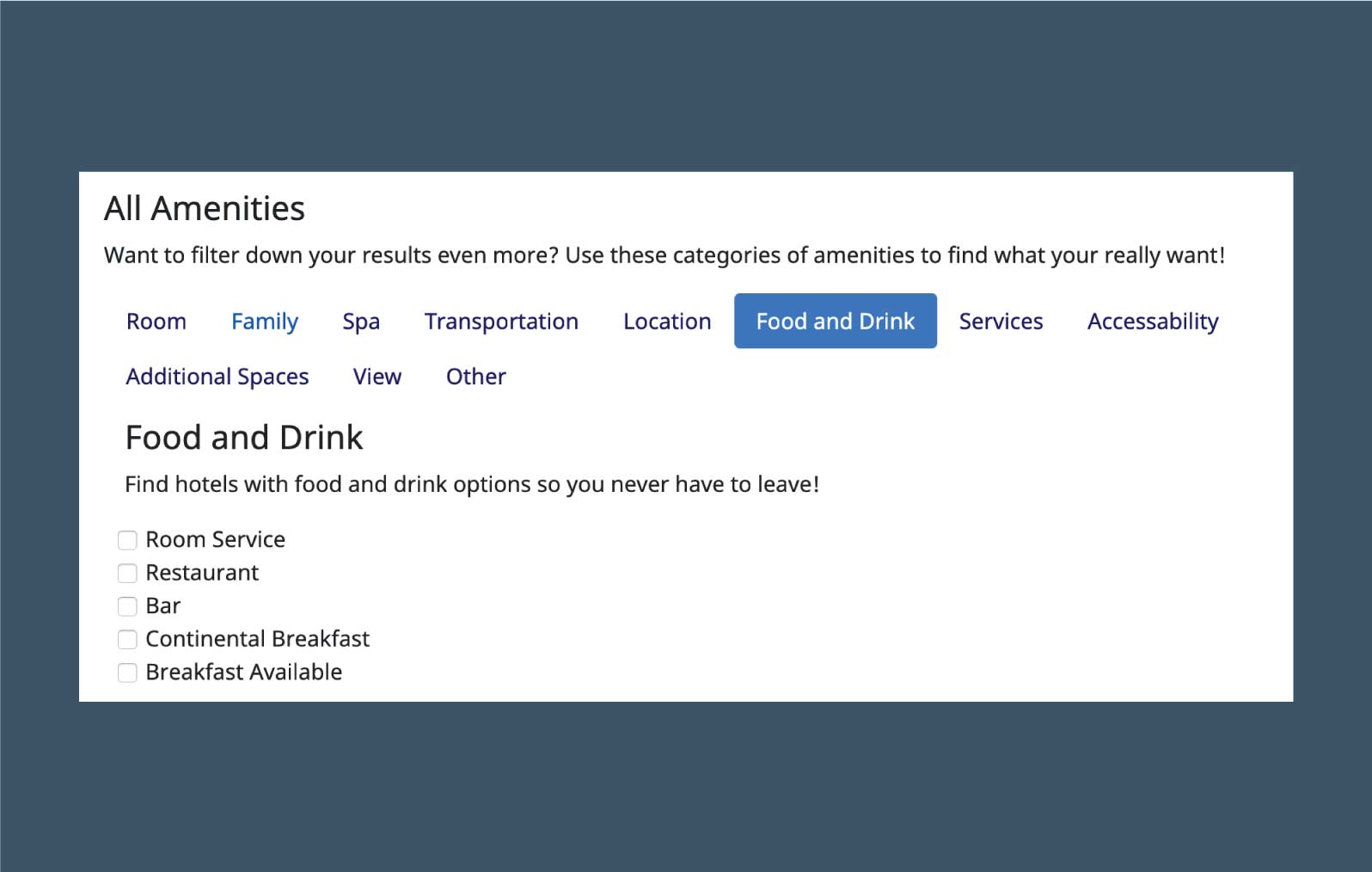
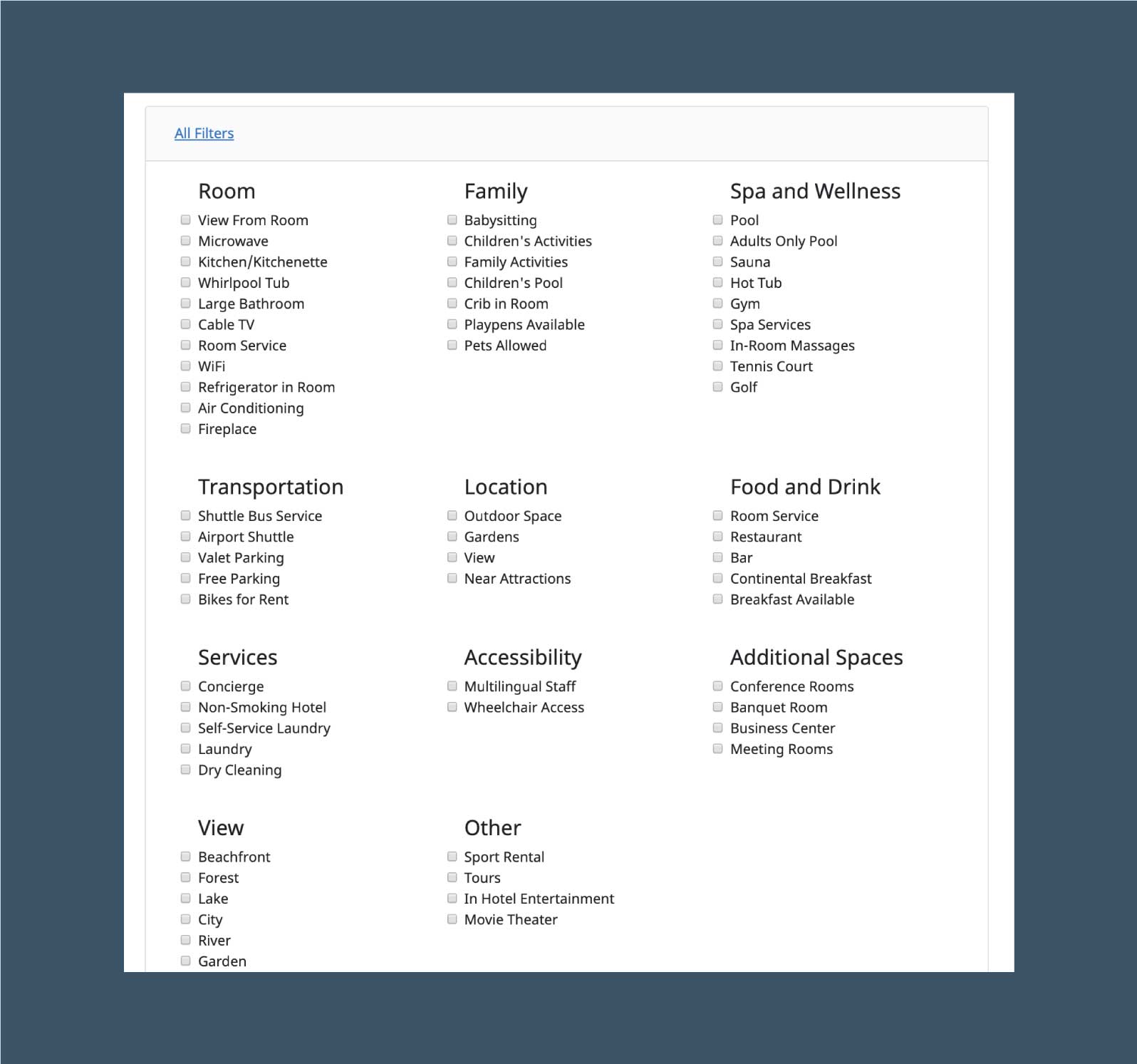
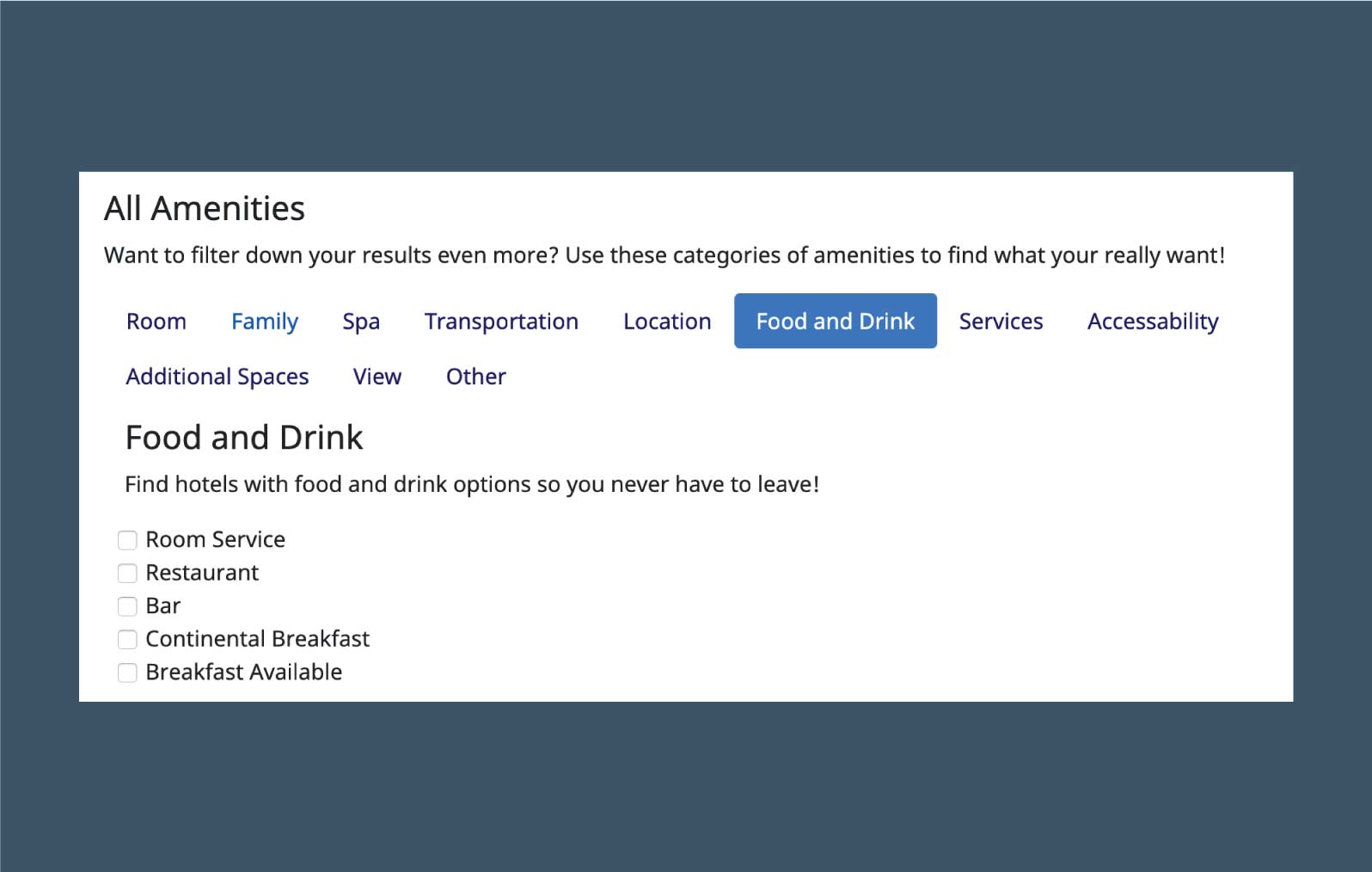
With Roam's differences in how people find hotels, focusing on a long list of amenities. The first version of Roam had an extensive list of amenities with headers of categories, each amenity with a checkbox, all viewable at once. While conducting user testing, it became clear that this was overwhelming. Being as that Roam's intention is to make the hotel search process less overwhelming, this defeated that purpose. A new structure needed to be created that was cleaner and more structured. The new filter structure had a collapsed section format, wherein each category has a button and those amenities open, which can be repeated for all categories. This allows for all the amenities to be easily viewed based on categories and users' never have to view categories that do not pertain to them, such as "Family."
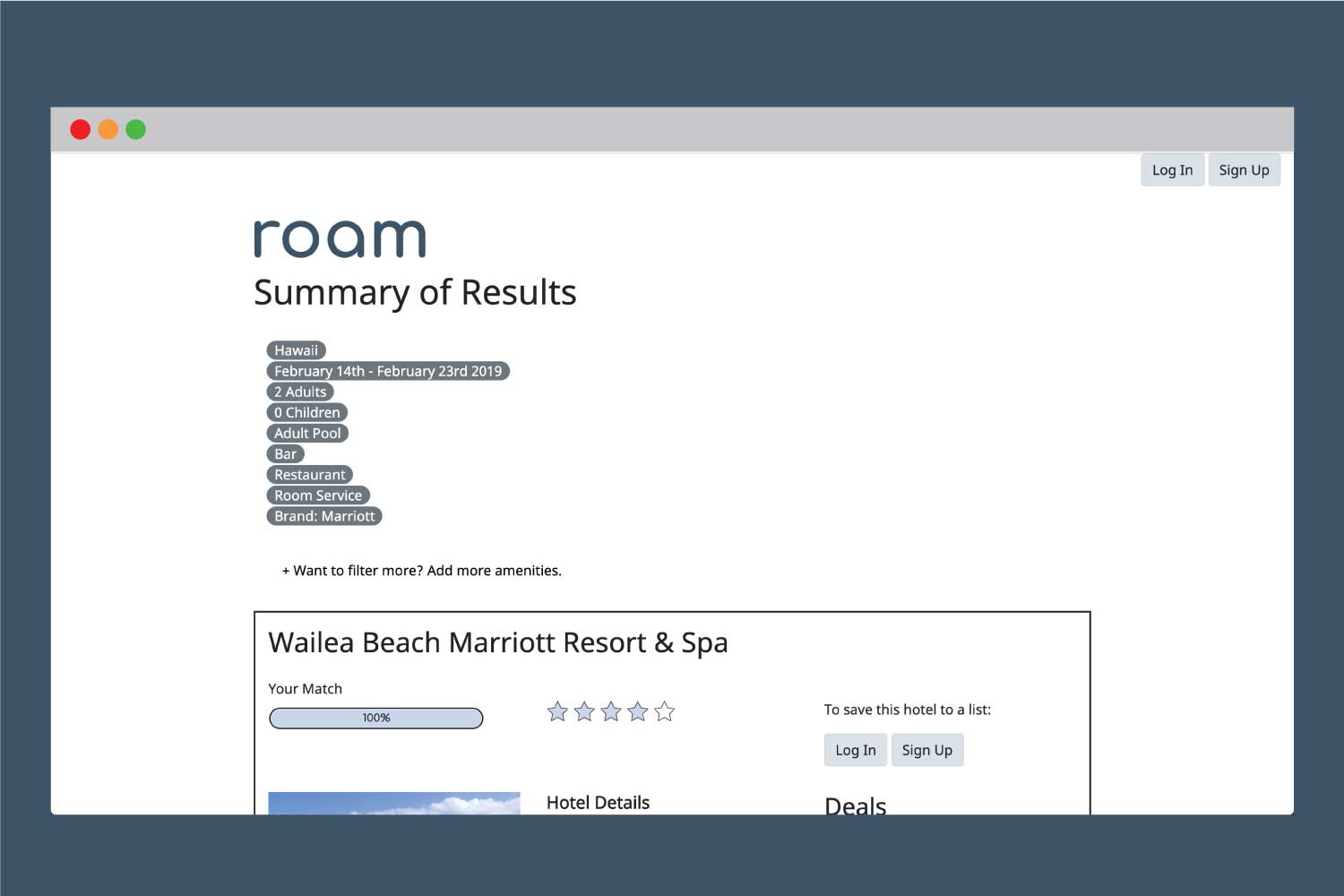
 Initial Roam Filter Structure
Initial Roam Filter Structure
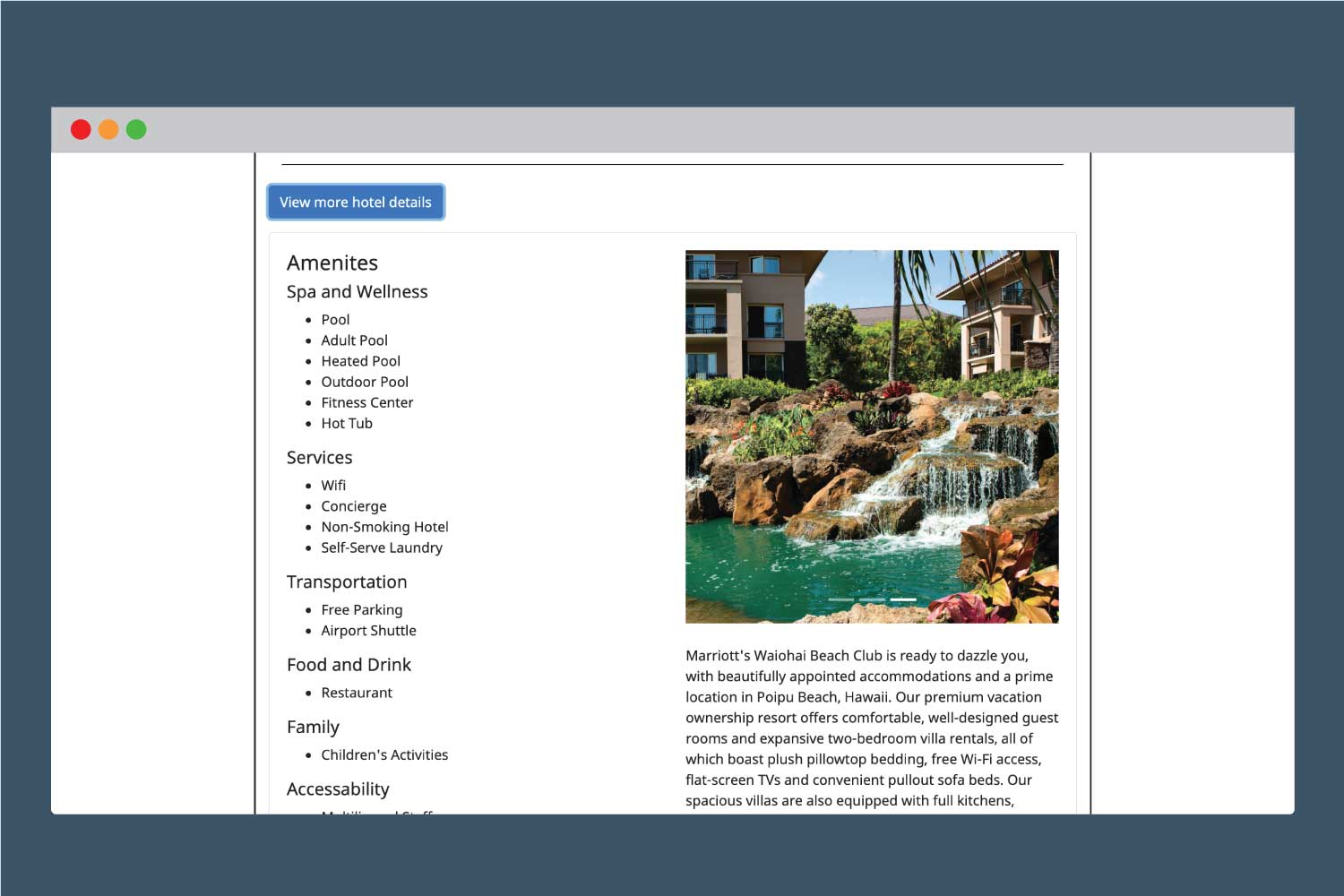
 Final Roam Filter Structure with Collapsable Categories
Final Roam Filter Structure with Collapsable Categories
Search Validation
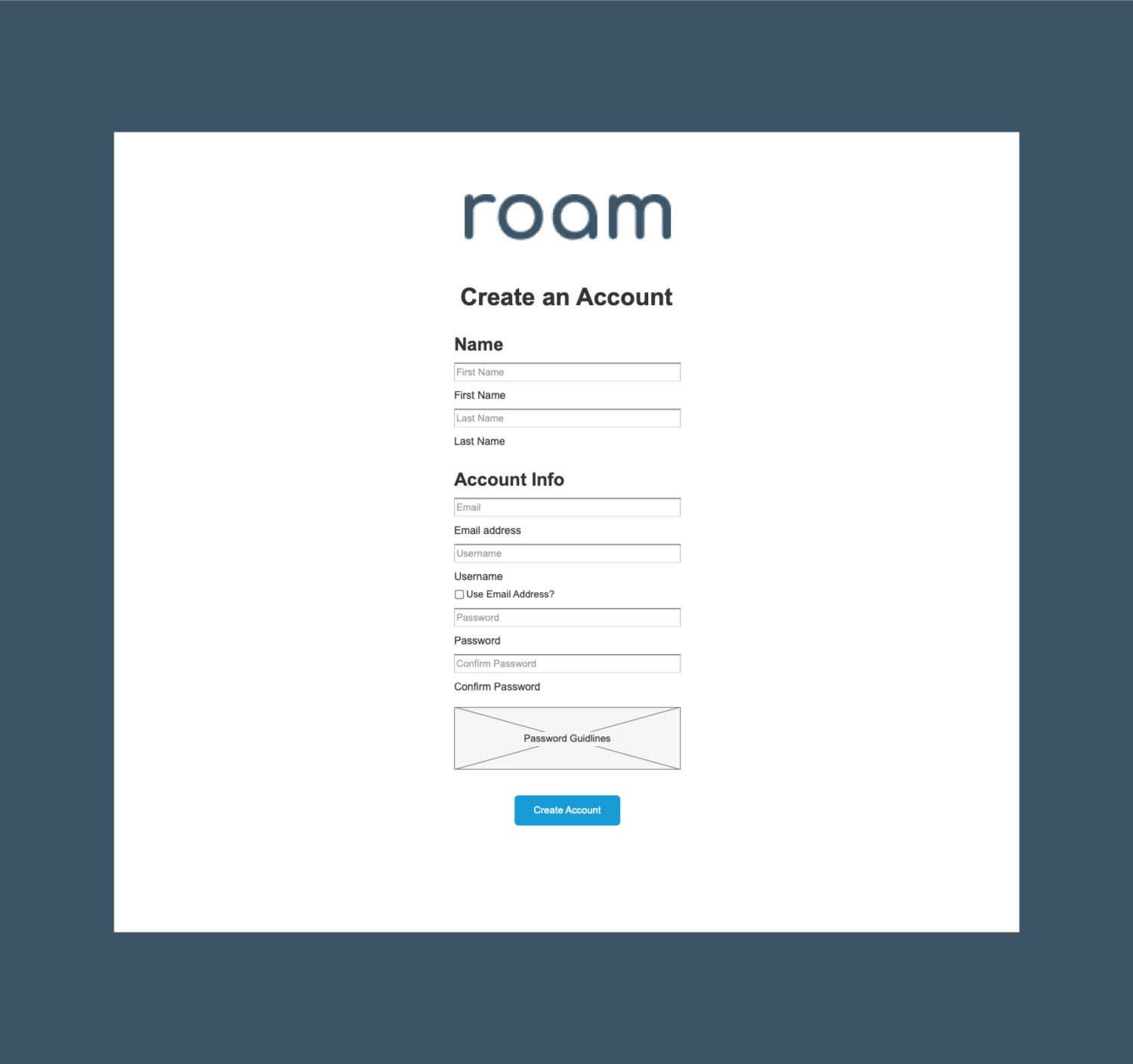
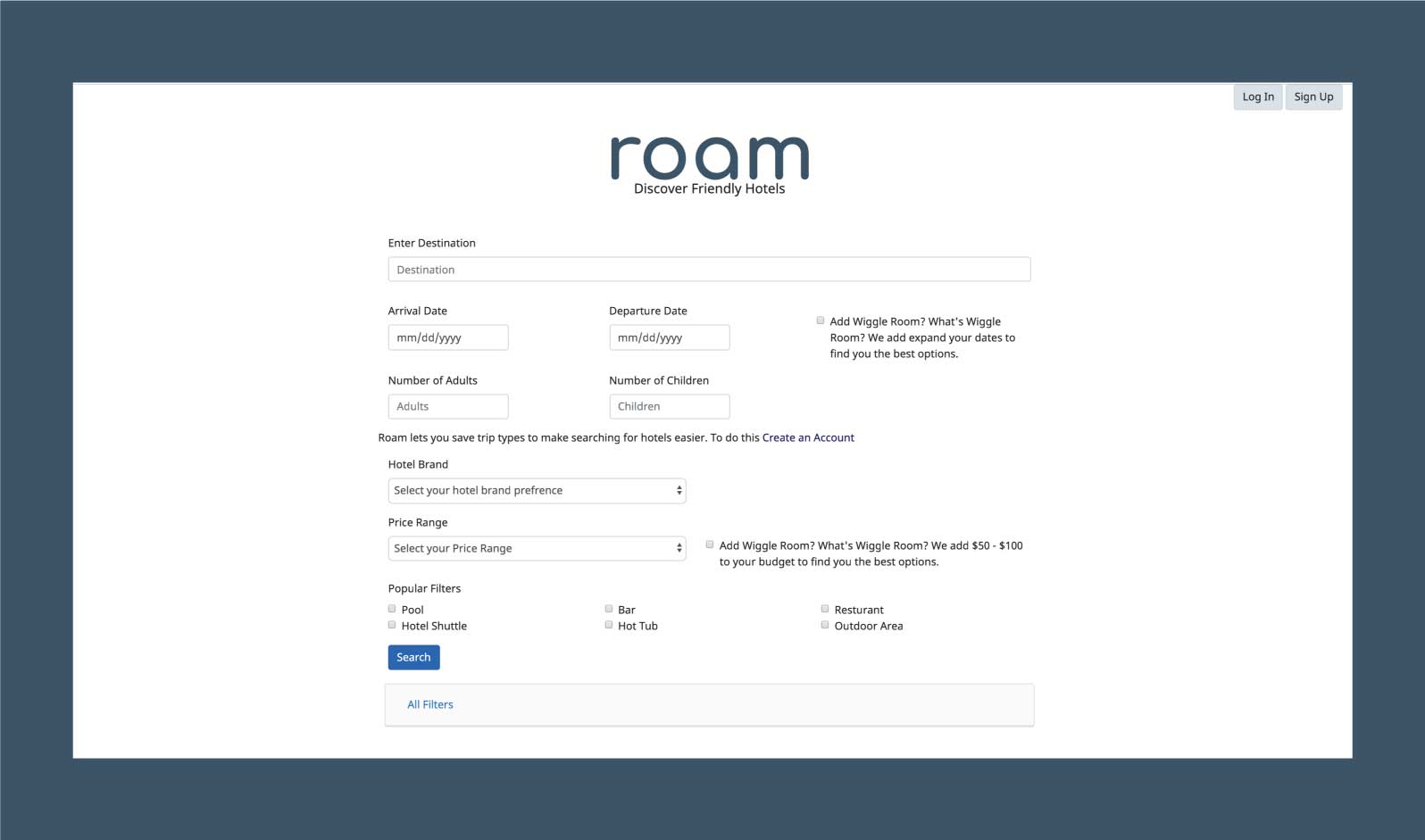
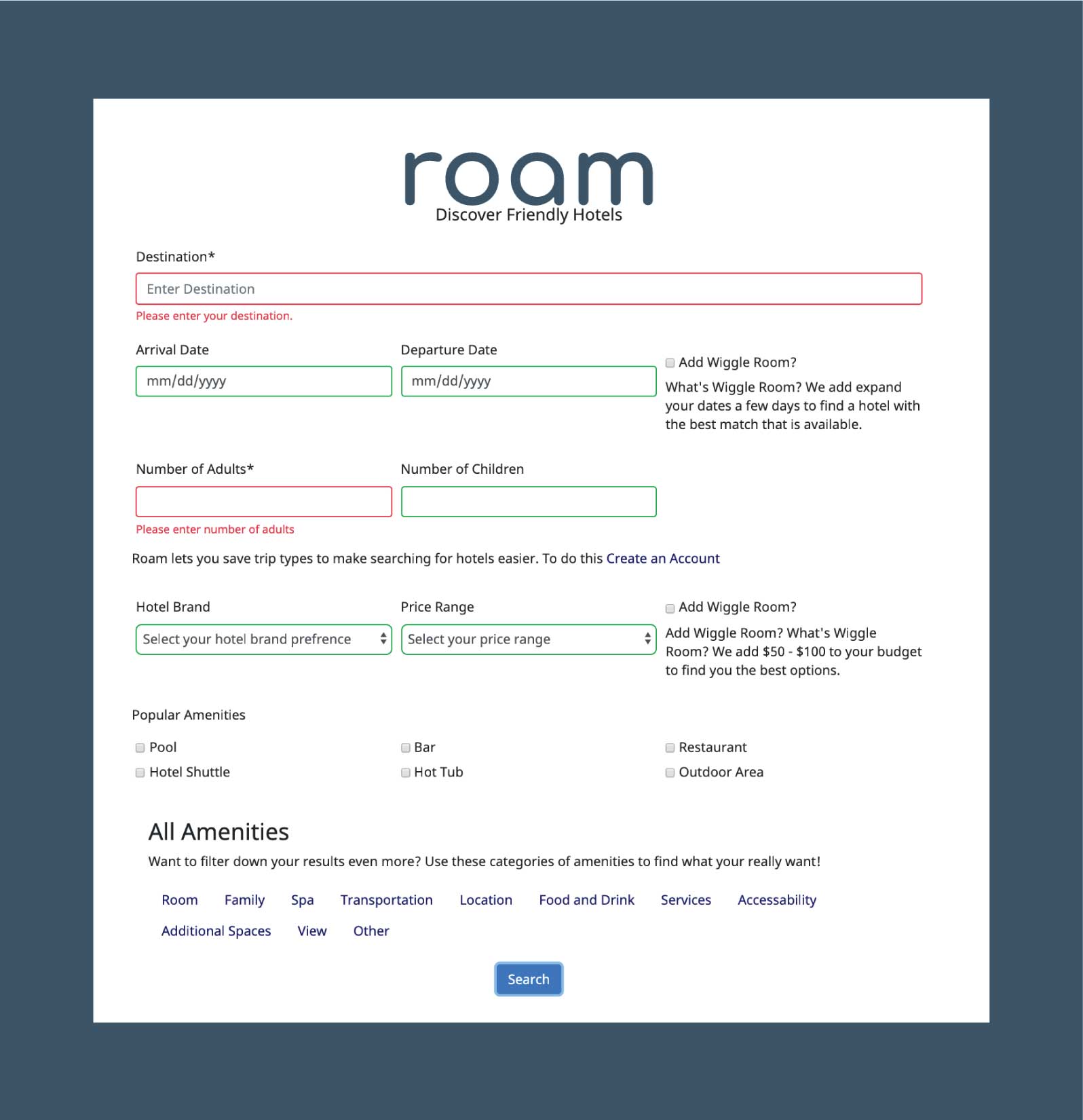
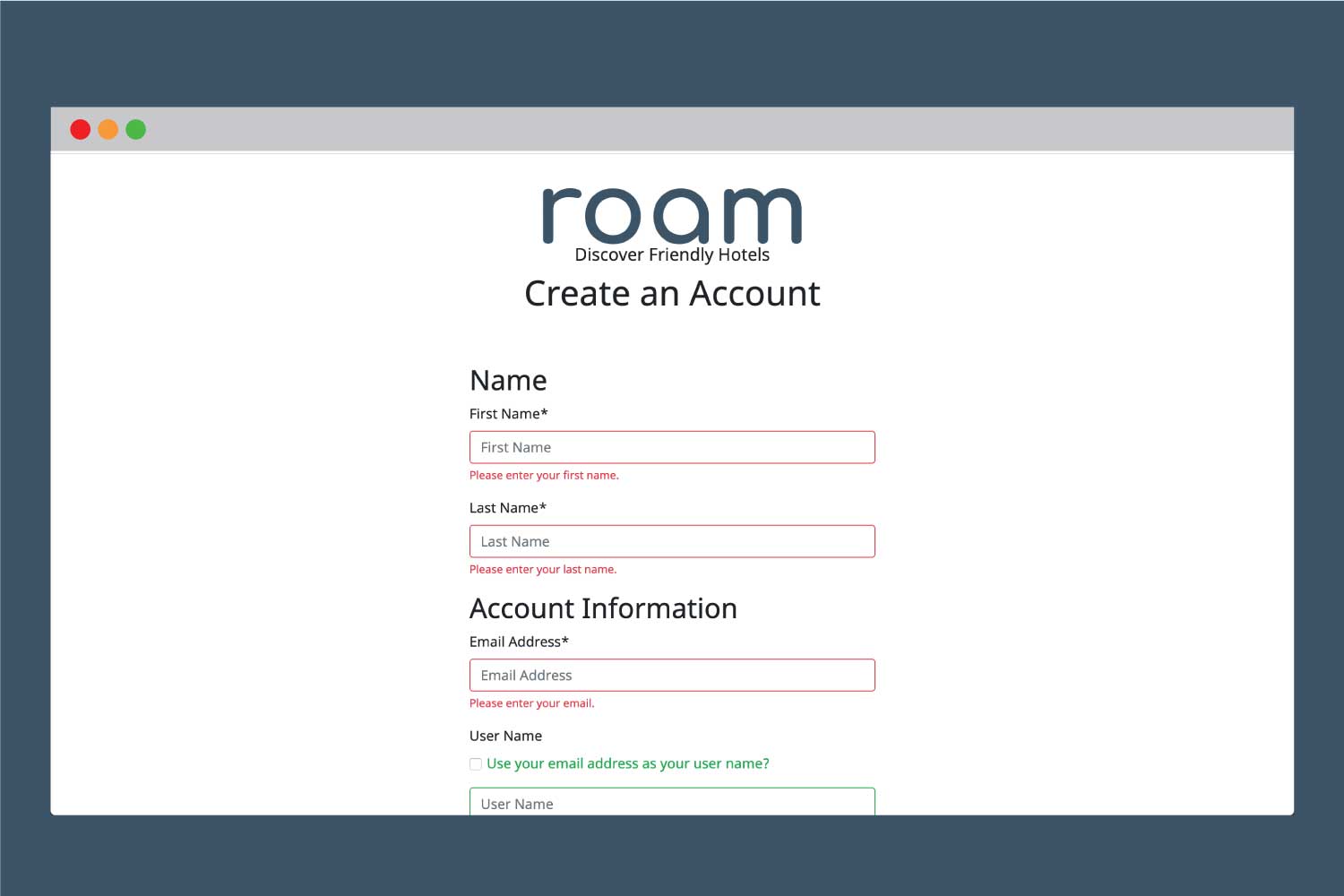
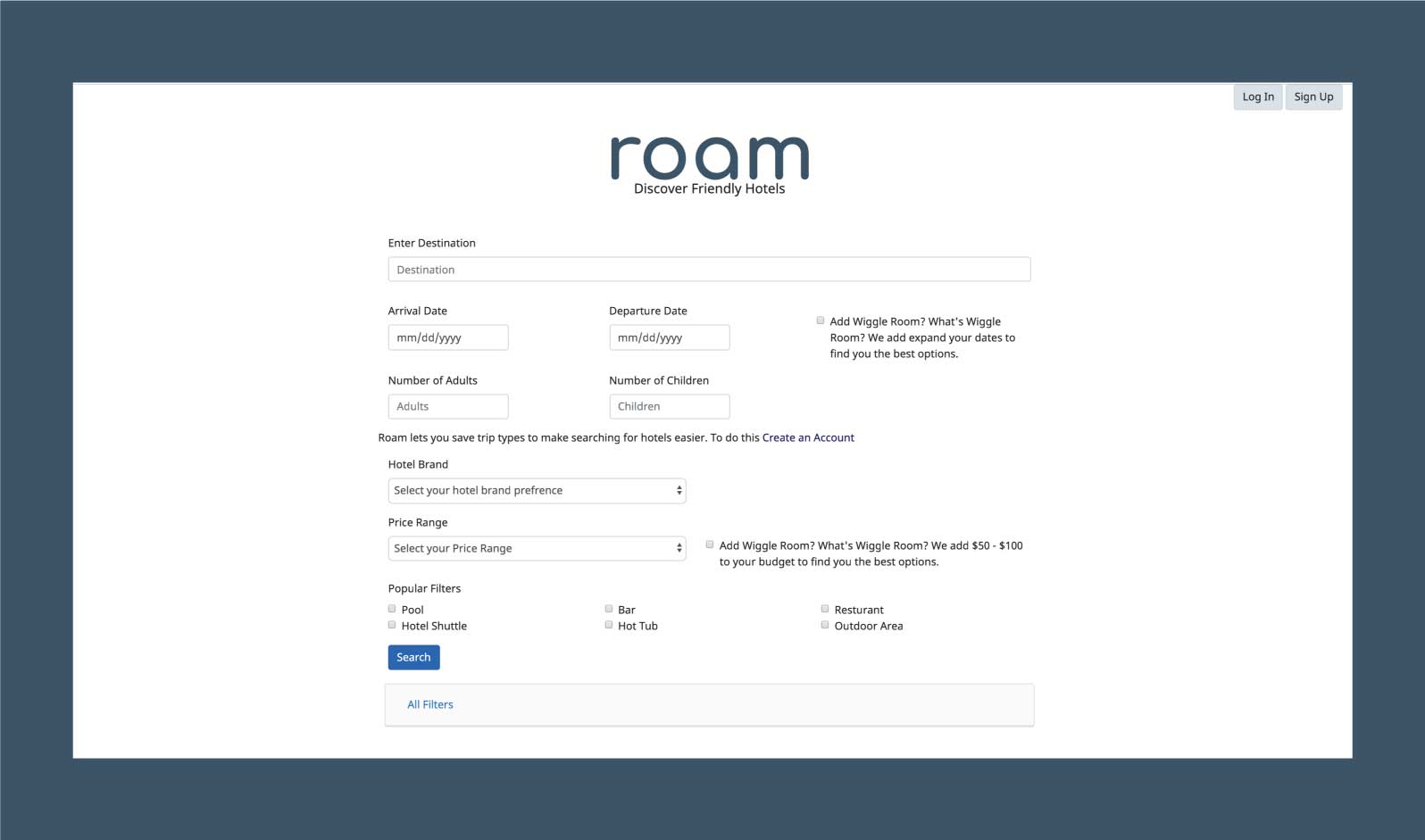
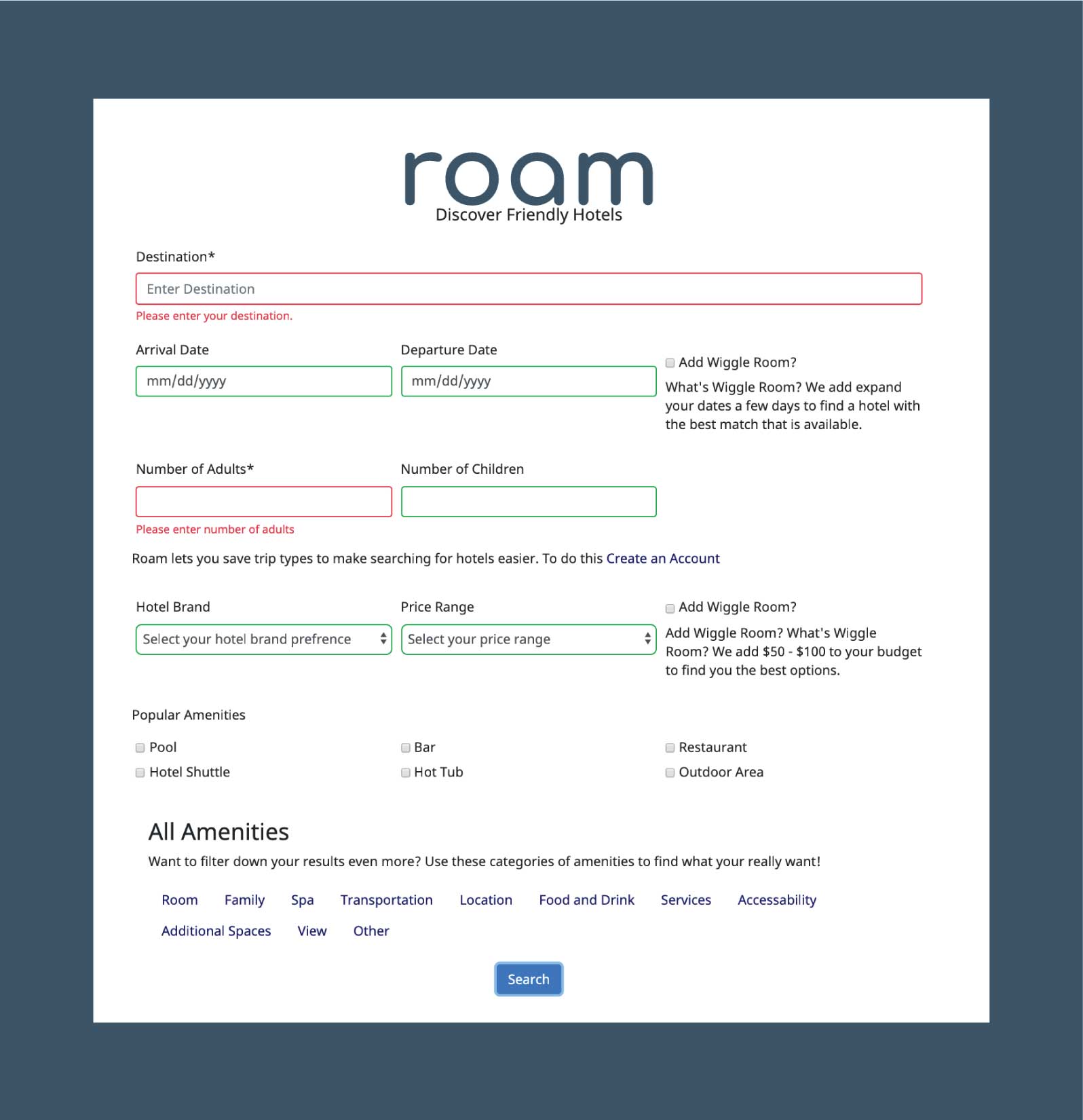
While conducting user testing, it was clear that form validation was needed as users wondered what fields were required. The first version had an asterisk next to required fields but this wasn't enough for users to know they were required and led to confusion when the form didn't submit. Including the red and green validation in the second version, this helped clarify this issue. Form validation was also included in the user account creation process.
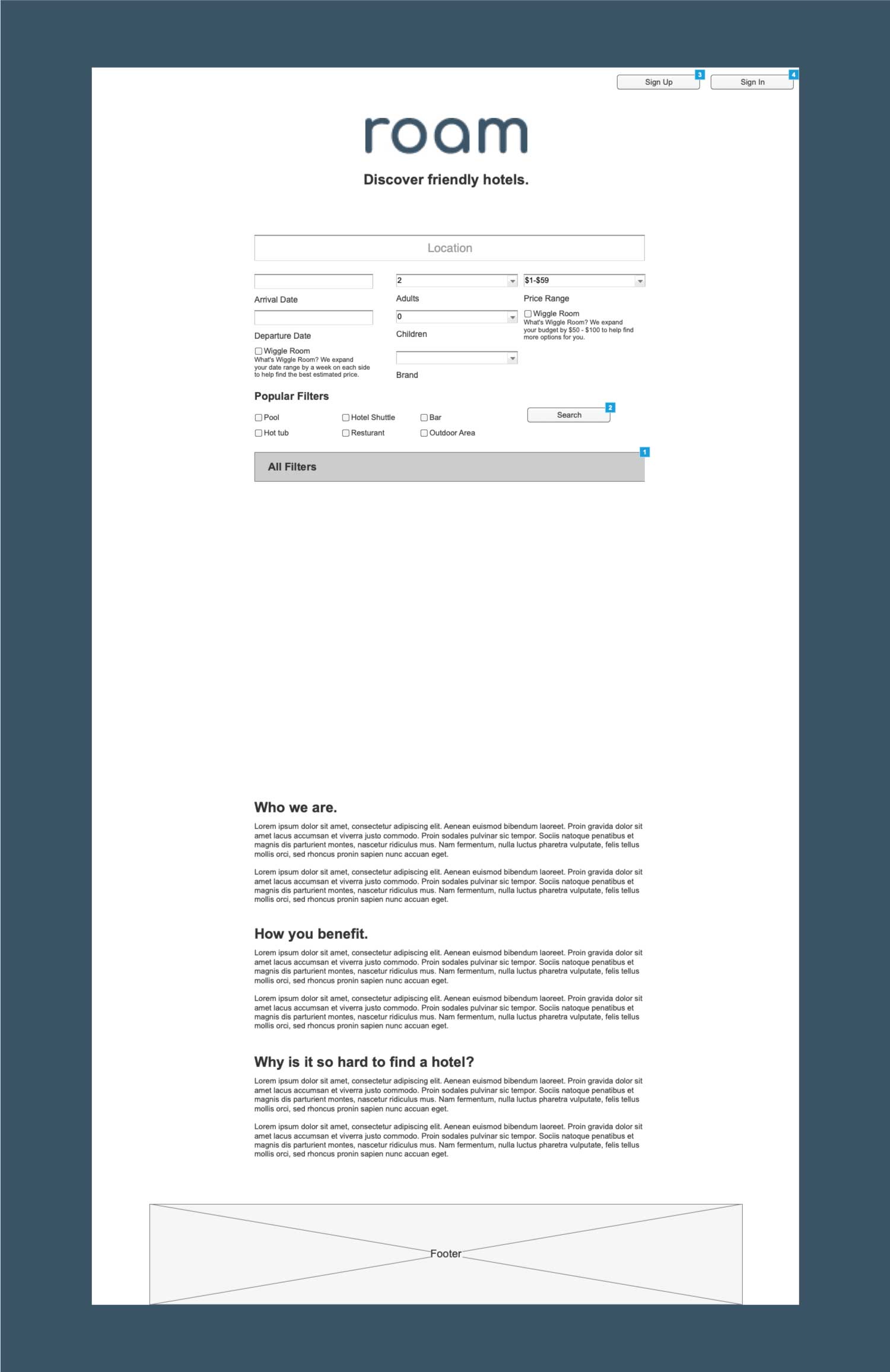
 Initial Roam Search Interface
Initial Roam Search Interface
 Final Roam Search Interface with Validation
Final Roam Search Interface with Validation