
Accessibility concerns are something I have been exposed to my whole life. Both my parents worked in, and continue to work in, social services. While in grad school, I supported myself by working at a nonprofit organization, supporting adults with developmental disabilities. My role was not direct, but I still saw every day how we as a society could do better. Reflecting on my growing knowledge and work in UX I knew that I wanted to know more about, and practice accessible websites. I conducted an independent study where I dived deep into accessibility practices and created an informative website that taught accessibility while practicing what it preached.

For this project, I dived deep into what makes websites accessible, Reading books, and blogs, and official guidelines, I wanted to be able to articulate what made websites accessible and how designers and developers could create accessible websites in an approachable way. The ultimate goal was to have designers and developers start simple habits to begin to create websites with accessibility as a primary concern like responsiveness is.
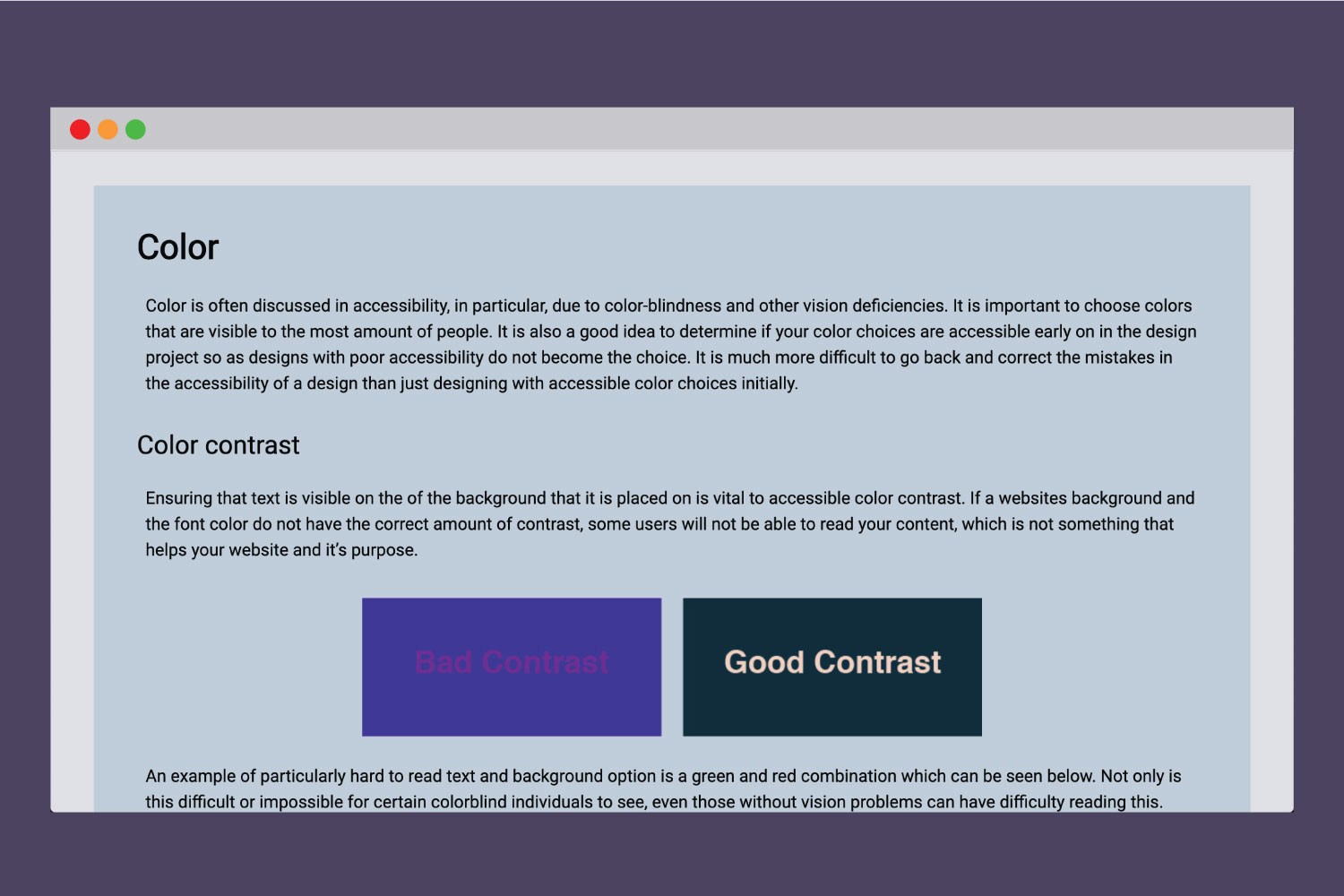
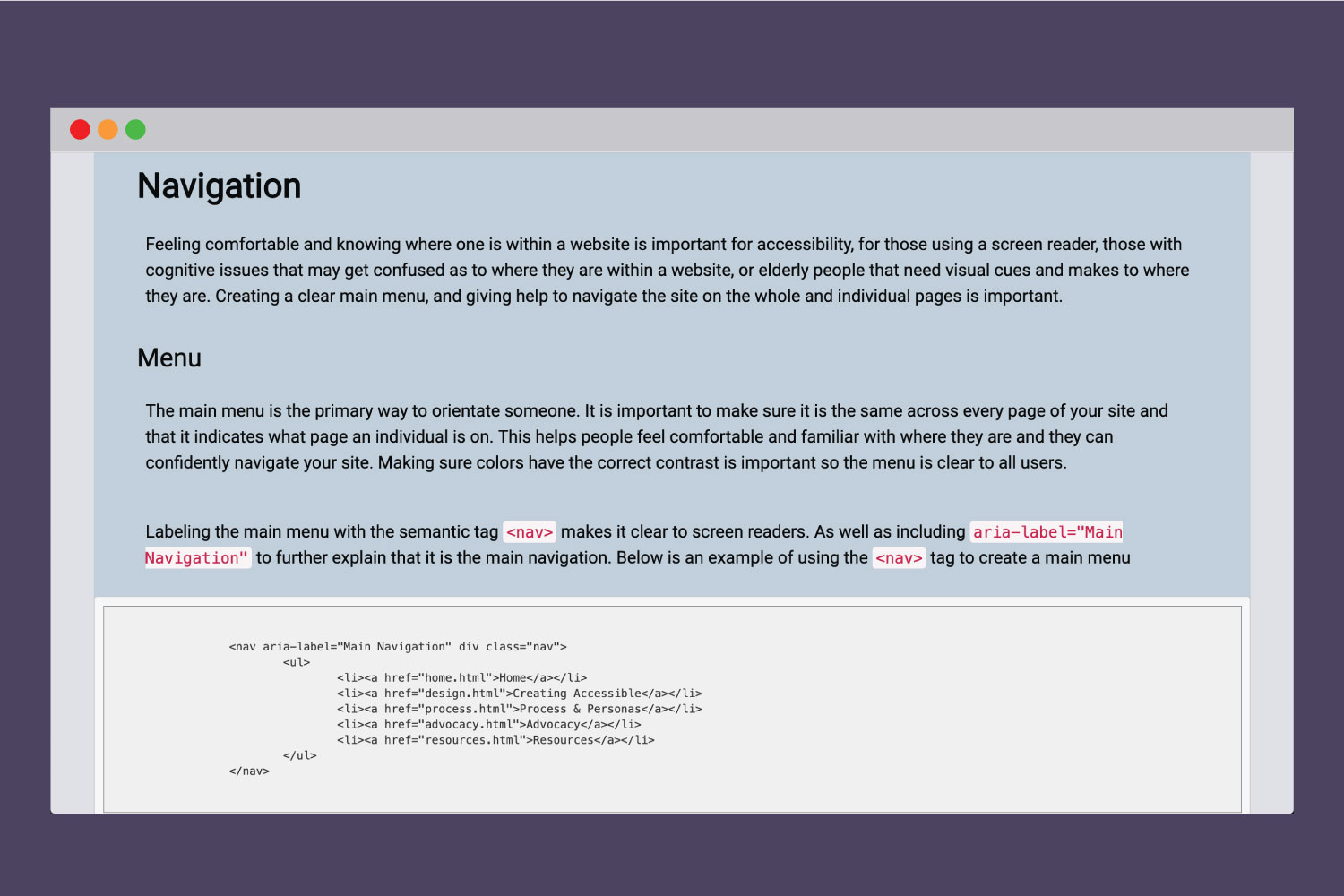
Focusing on practices including color and font choices, working with images, navigation, and code structure, this section of the website was meant to give the basics that individuals could start practicing to create more accessible websites. Each section illustrating images and code to help further understand these better practices.
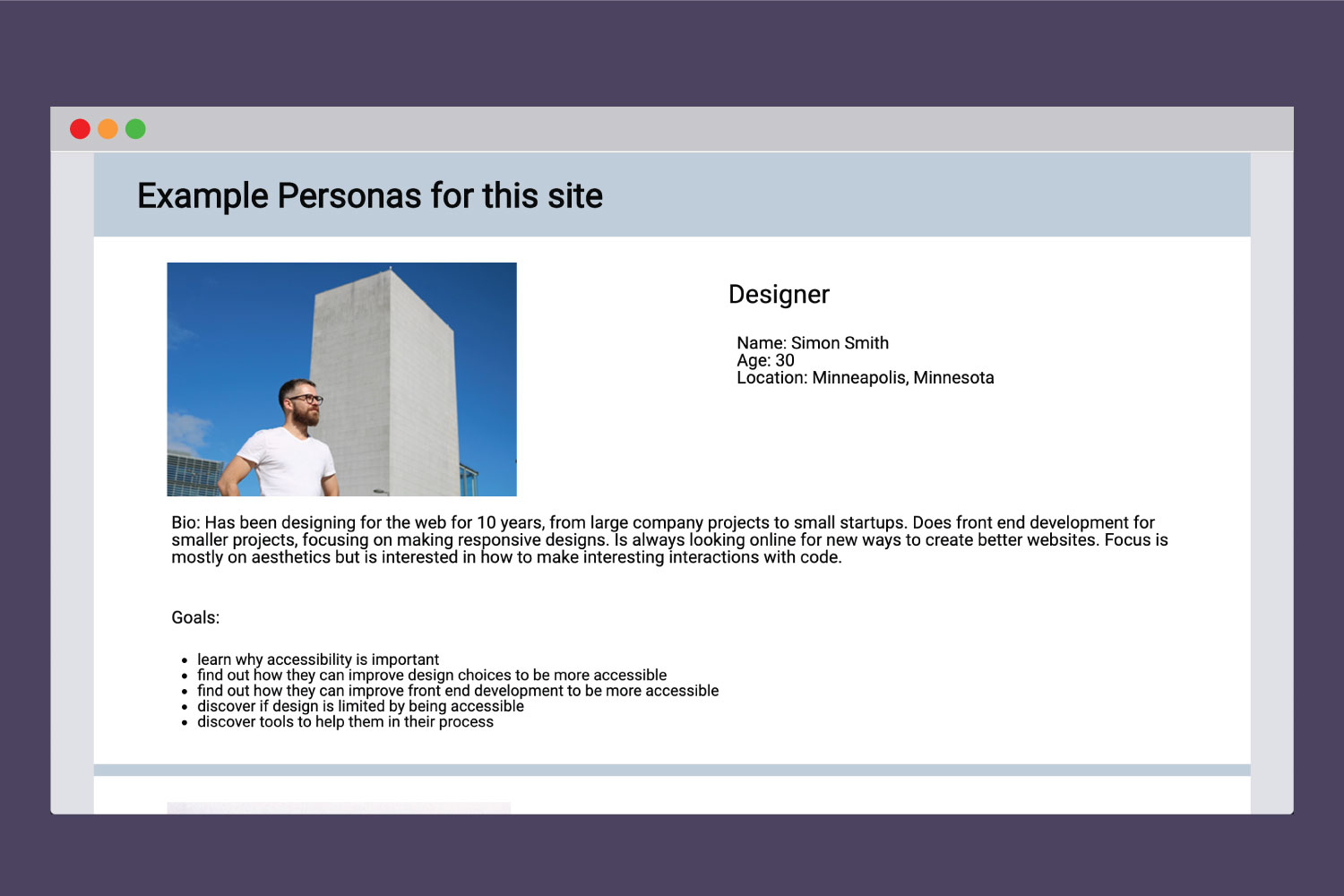
This section was to promote how making simple changes, like being proactive about accessibility issues can help change habits. A larger process change includes adding those who have accessibilities needs within user personas. To illustrate this, a few user personas were included. All were displayed in code and not just images, showing an accessibility practice.
Providing a means to advocate for accessibility was necessary for this project. Providing tips and methods to provide advocacy in the workplace, and for creative communities were some of the most critical areas for this project. Accessibility first practices will not get far if companies and individuals producing websites do not start making it their practices.
Lastly, resources are provided so people can read up more and keep up on a subject that is often changing. Official guidelines, books, and a paper written for the independent study were included.
These are some of the primary pages for Accessible Websites




Accessible Websites can be viewed in full here.
Accessible Websites was built with Bootstrap to be mobile friendly. It was designed and developed to achieve the accessible goals the website put forth.