The initial research phase for this project involved reviewing several reports on
evictions in Hennepin County and Minneapolis, particularly in North
Minneapolis, where evictions occur at a disproportionate rate.
The research that has been done exposed issues within the current system that
influenced this design, including that ultimately many residents wanted a virtual
way to access help.
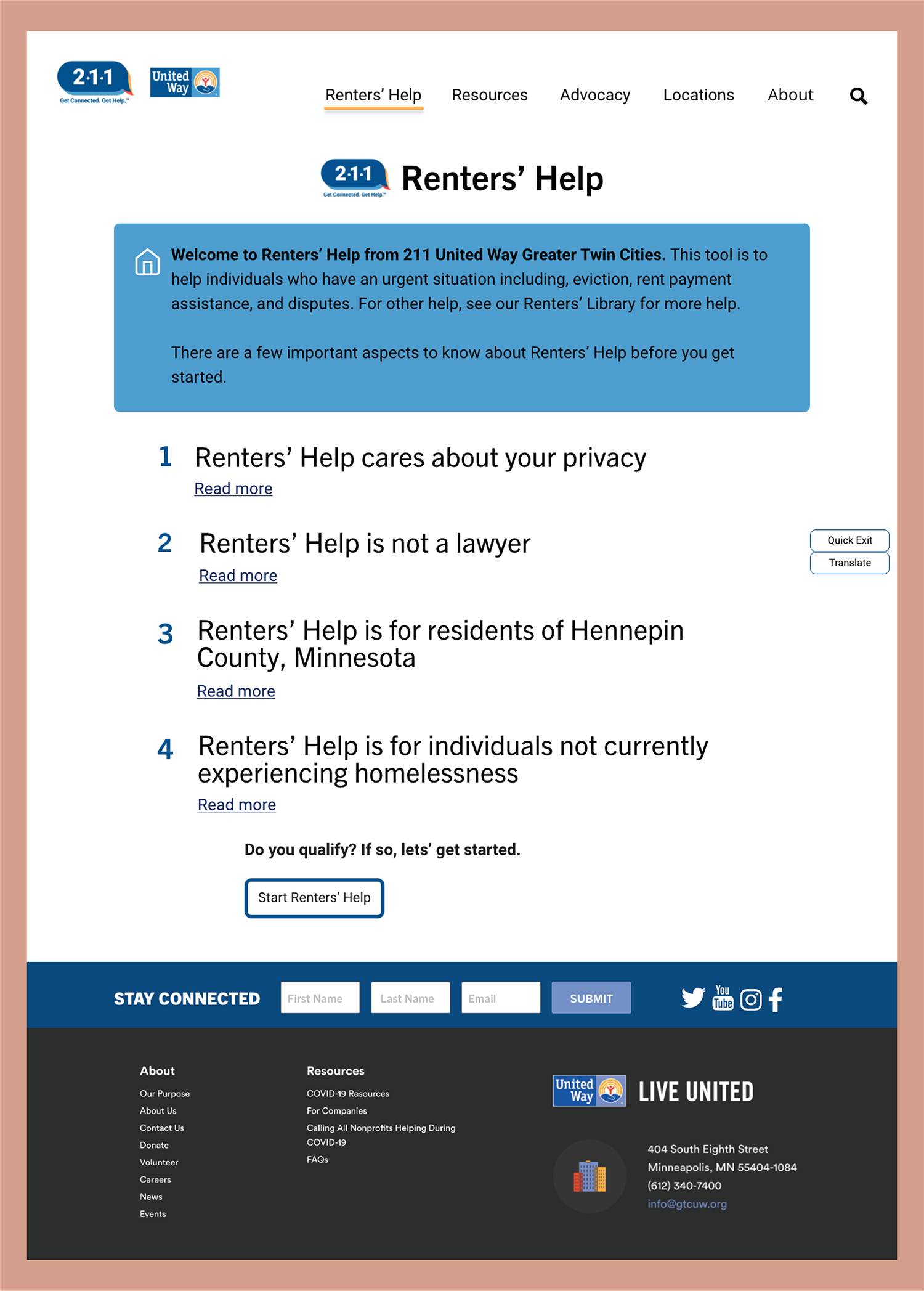
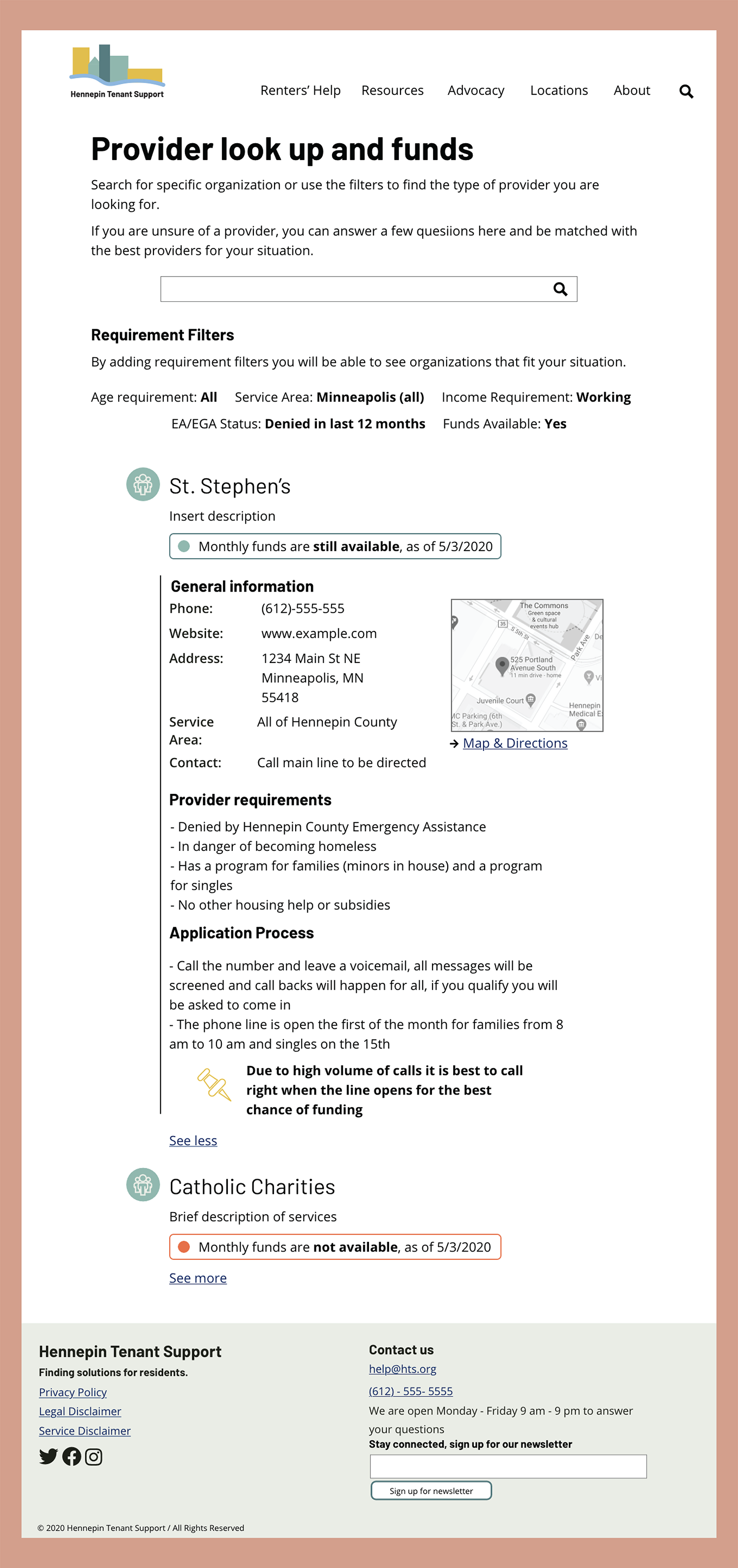
First, there is an overall feeling of uncertainty towards Hennepin County as a provider among residents. Although Hennepin County is actively working on redesigning prevention services, it was essential to consider that information. This is manifested through the prototype being designed as an independent entity. Though Hennepin County could ultimately be the owner or a stakeholder for this project, the user-centered approach, and innovation in design would fit into their redesign process.
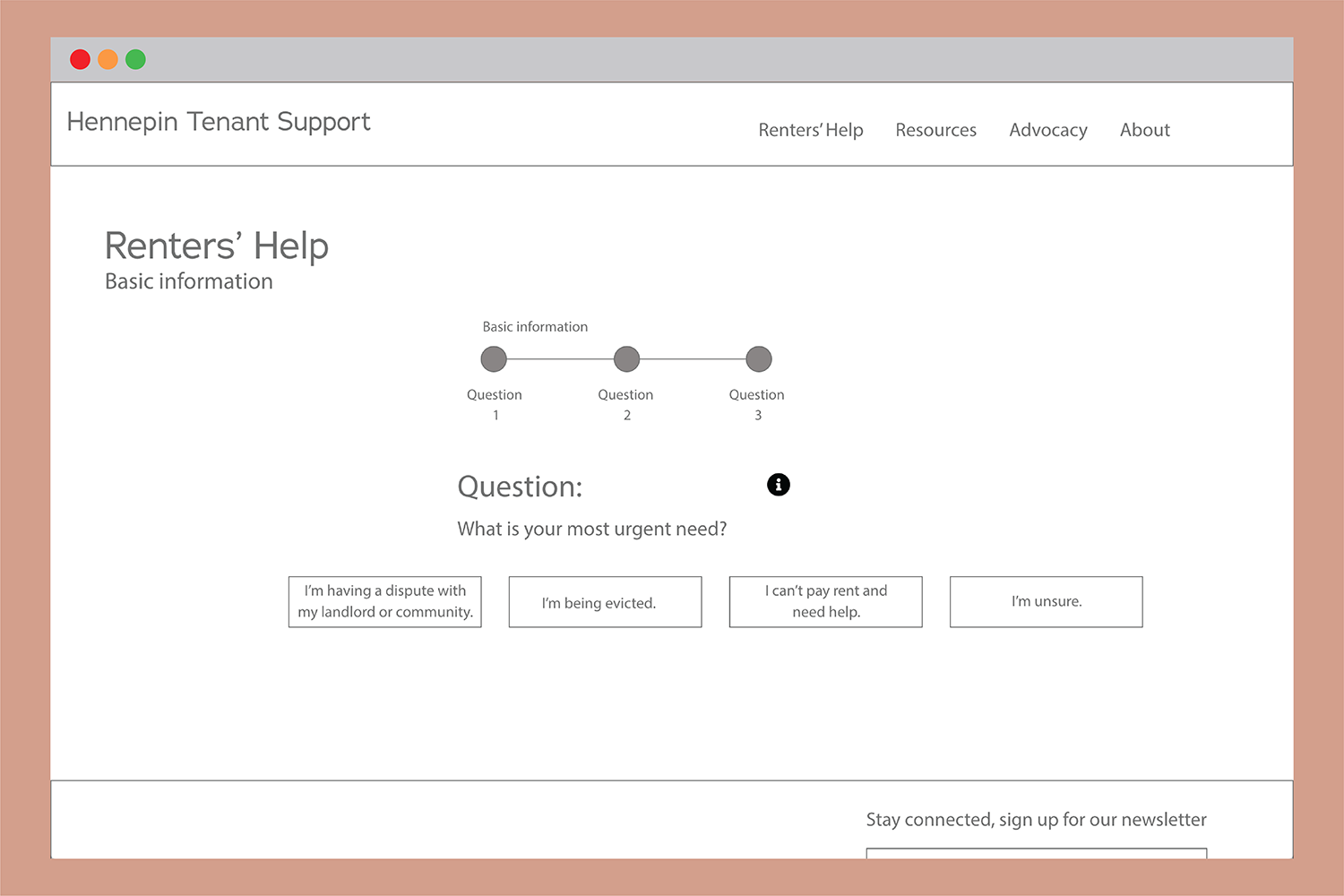
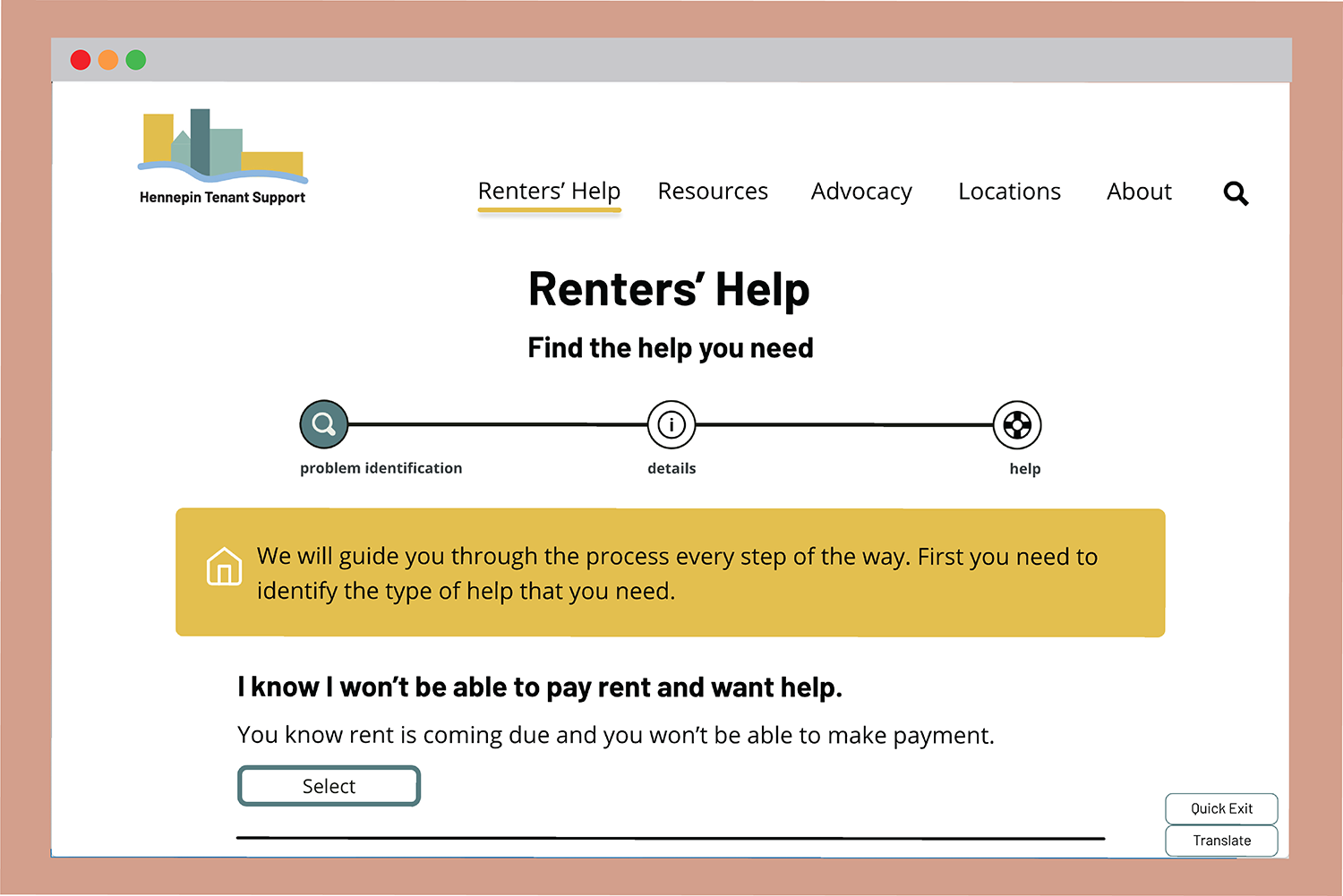
Second, residents felt that the way they are being interacted with while getting
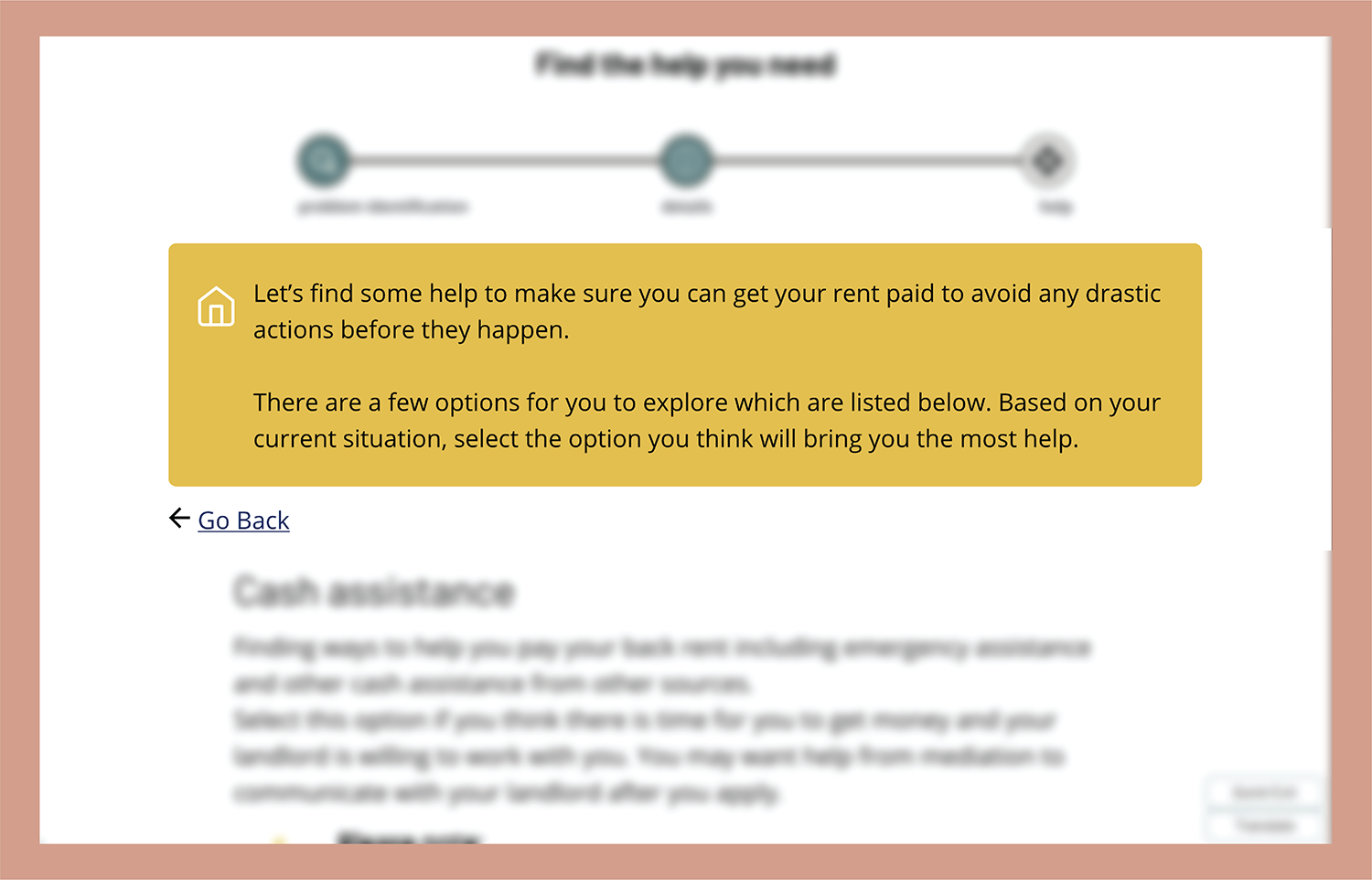
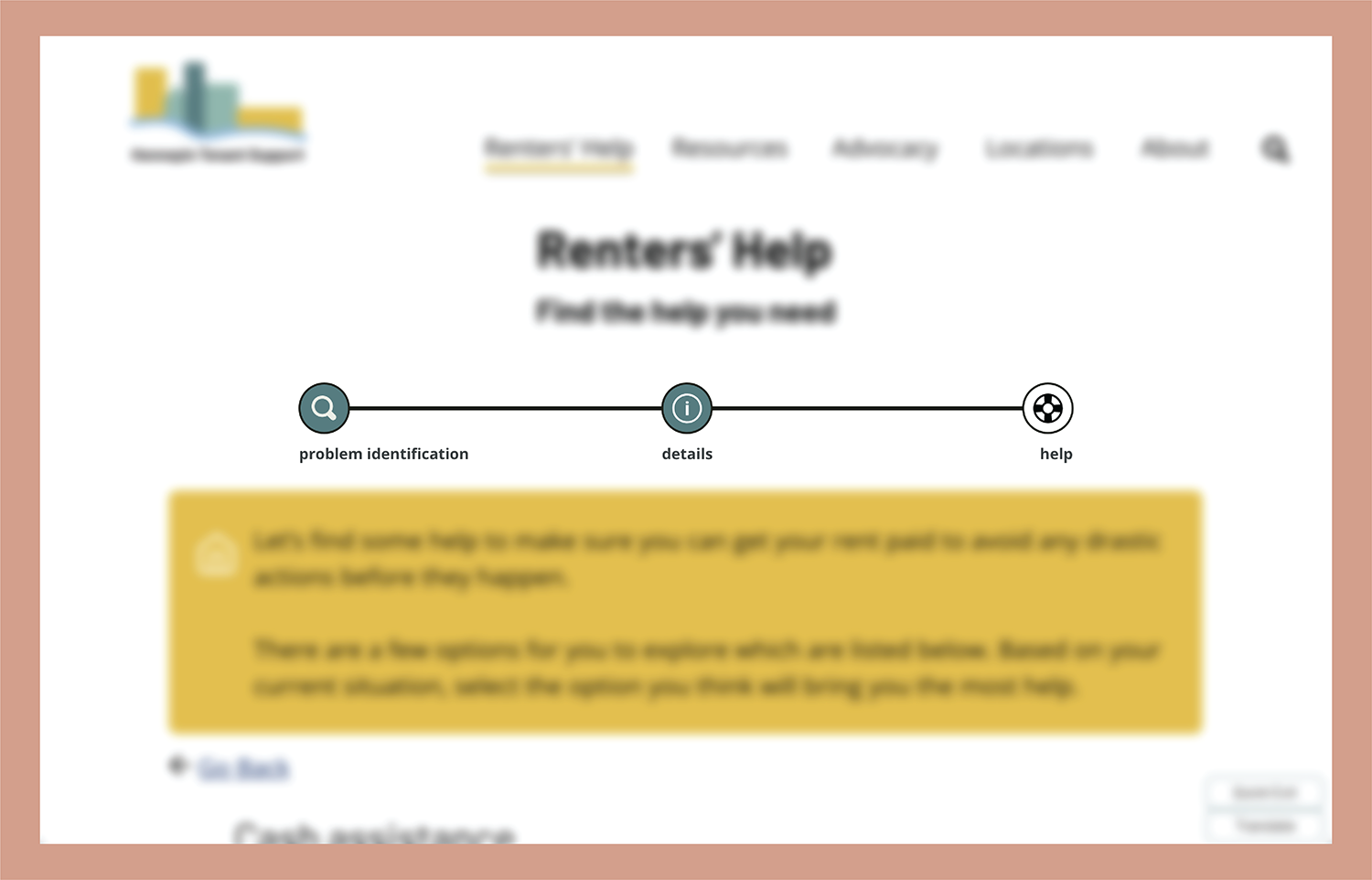
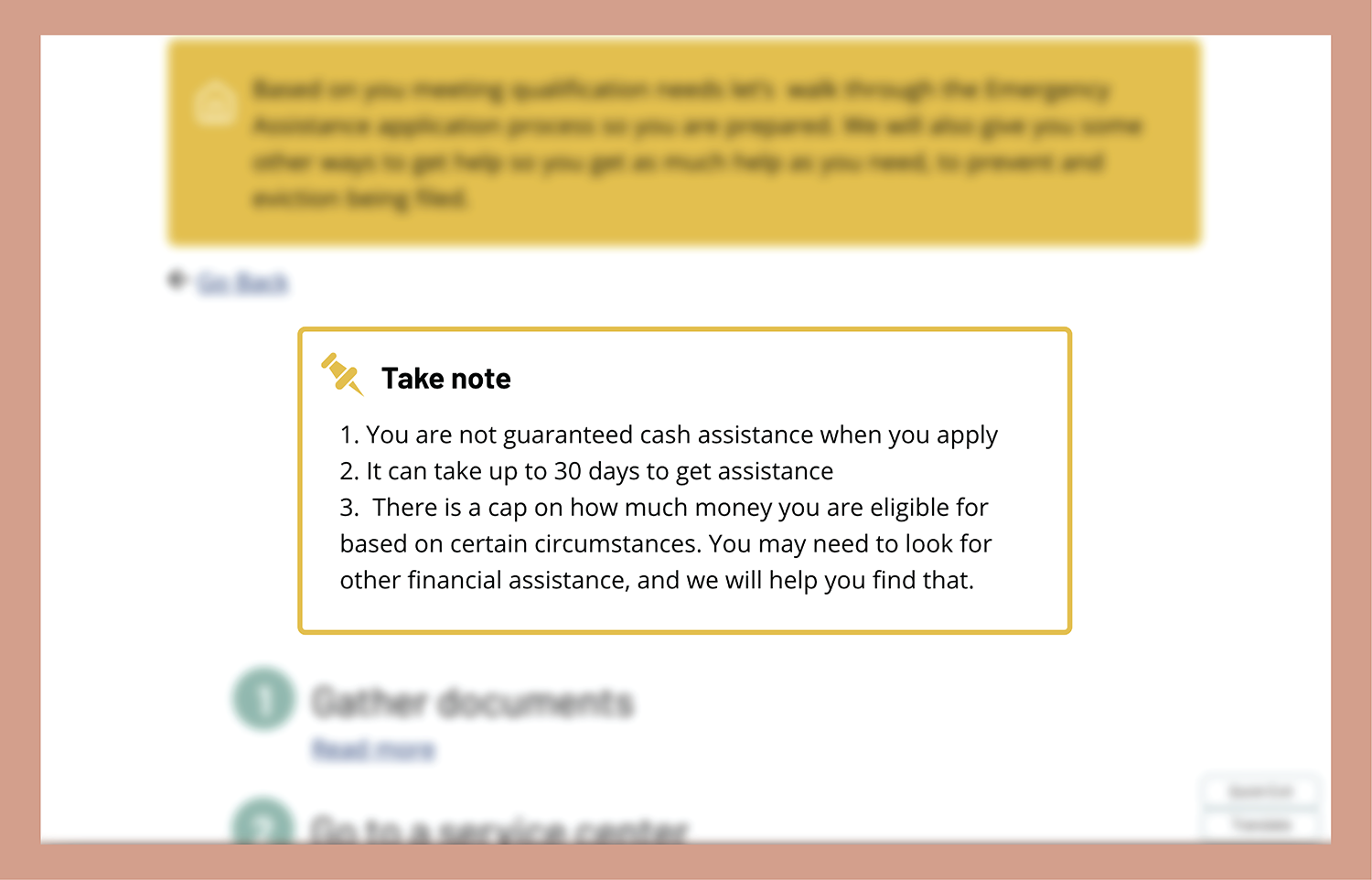
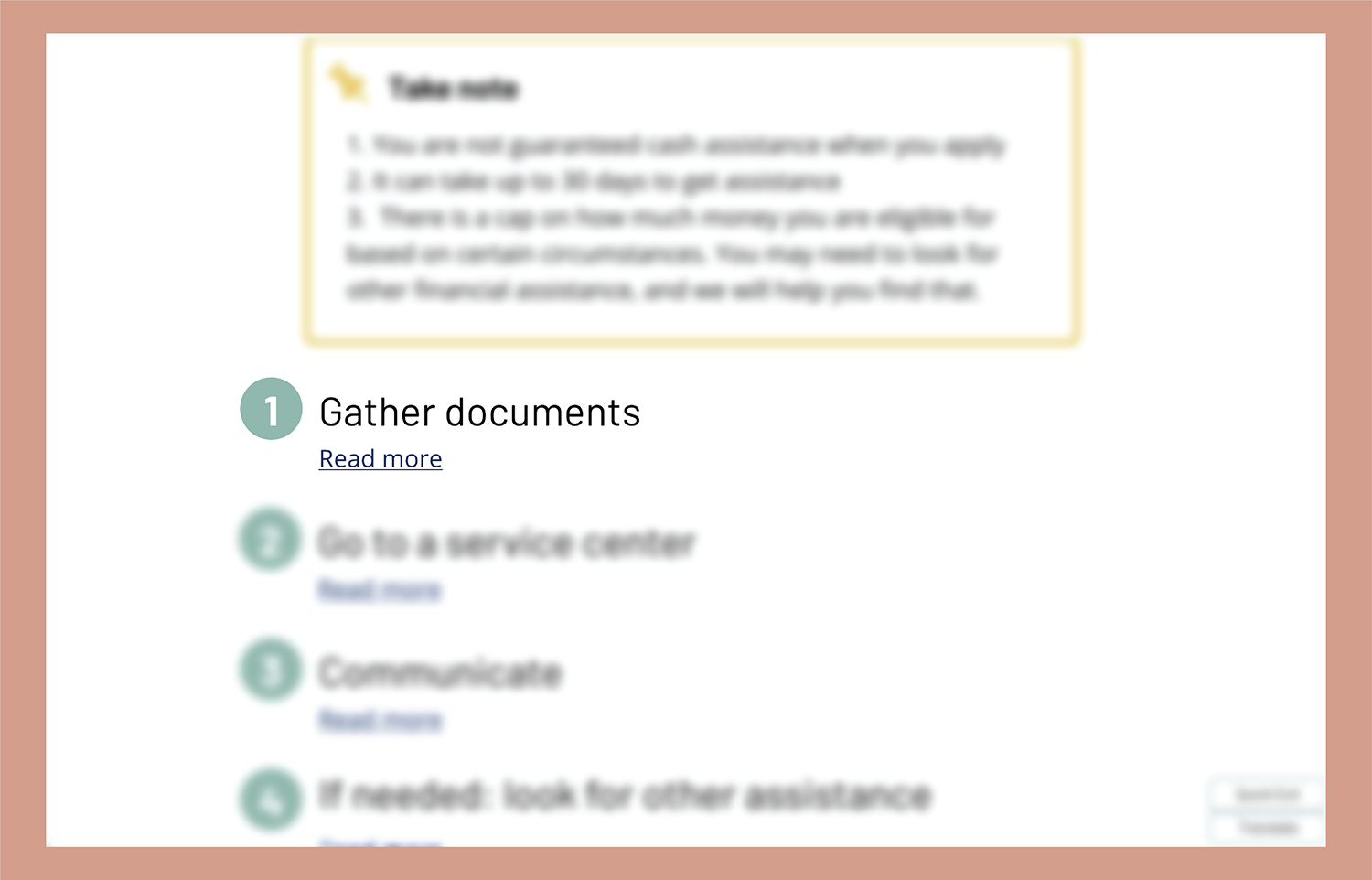
help could be friendlier and more transparent. This manifested itself in much of
the way the Renters' Help section communicates information to the user.
Third, residents often return to the systemic issues that drive the immense need for homeless prevention services, which influenced including an advocacy section of the site. This issue also impacted the general push for empowering residents with information on the homeless prevention system.
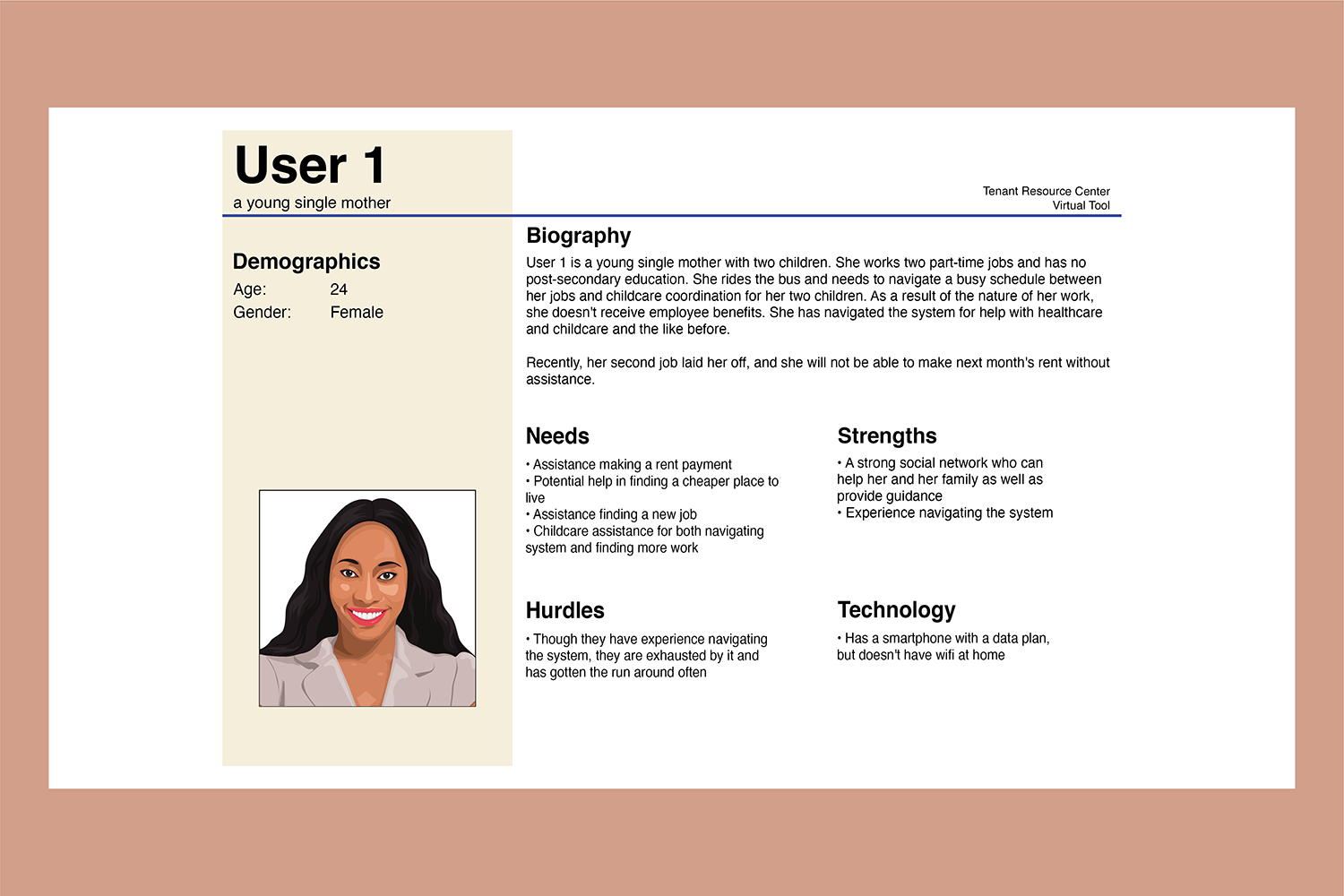
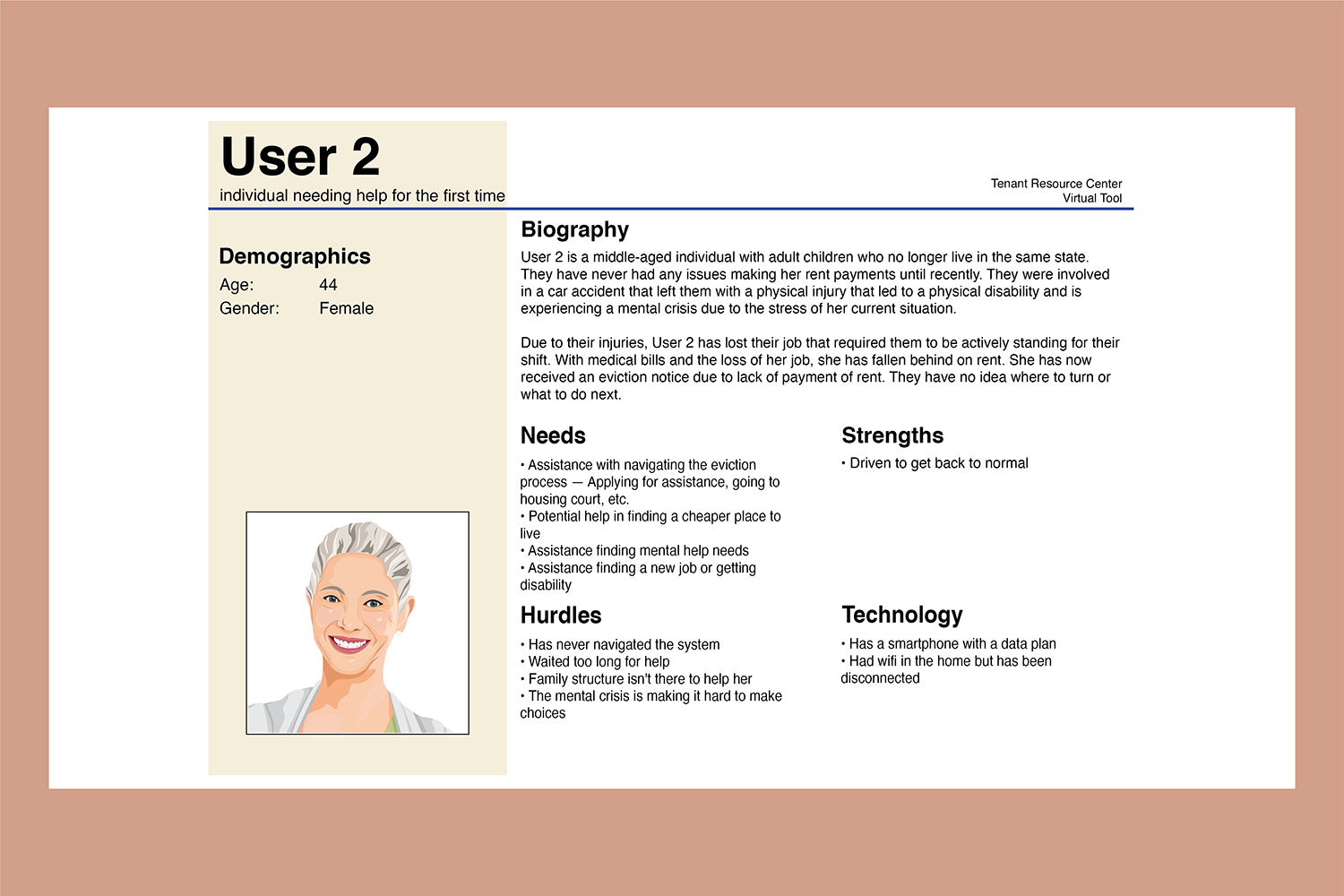
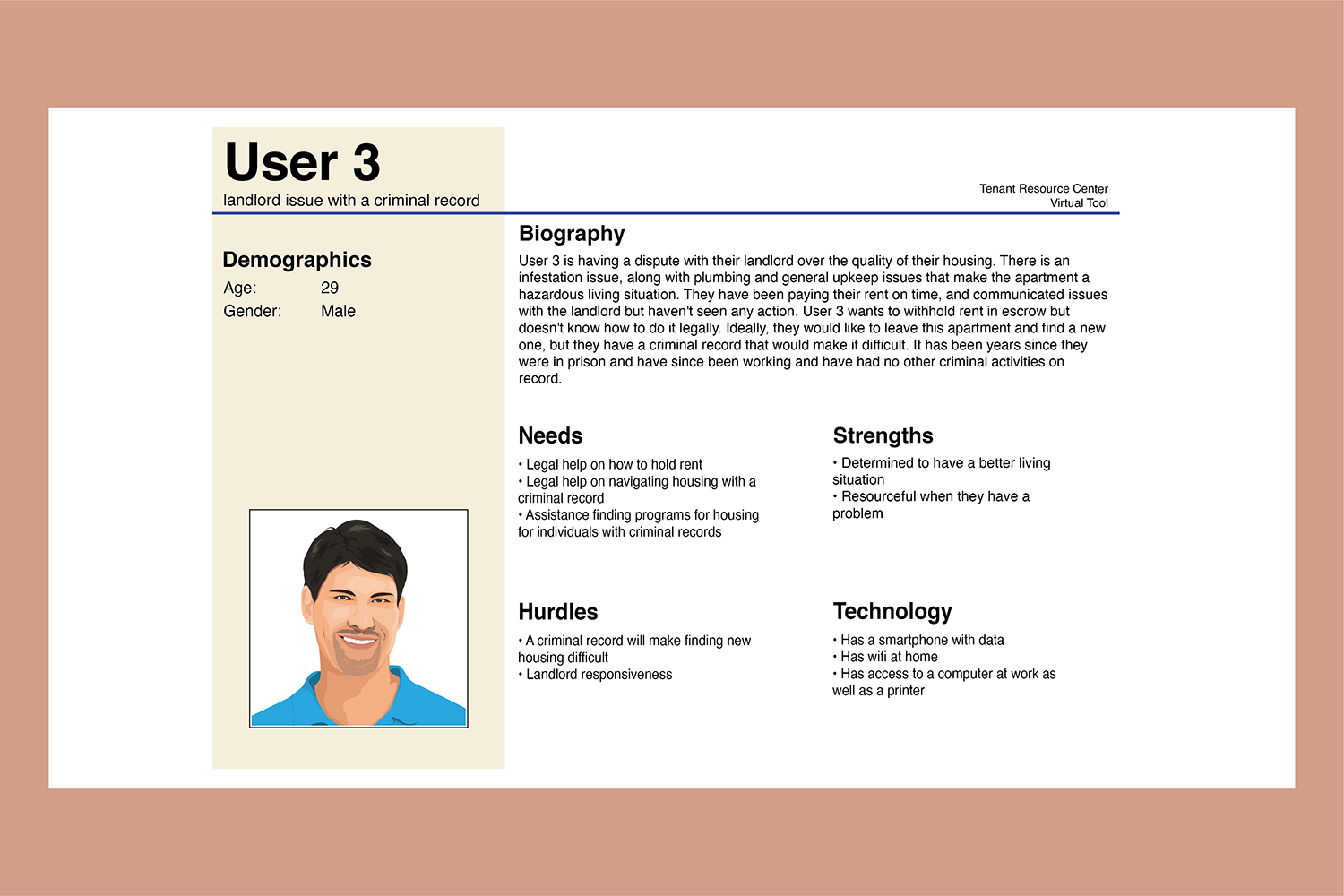
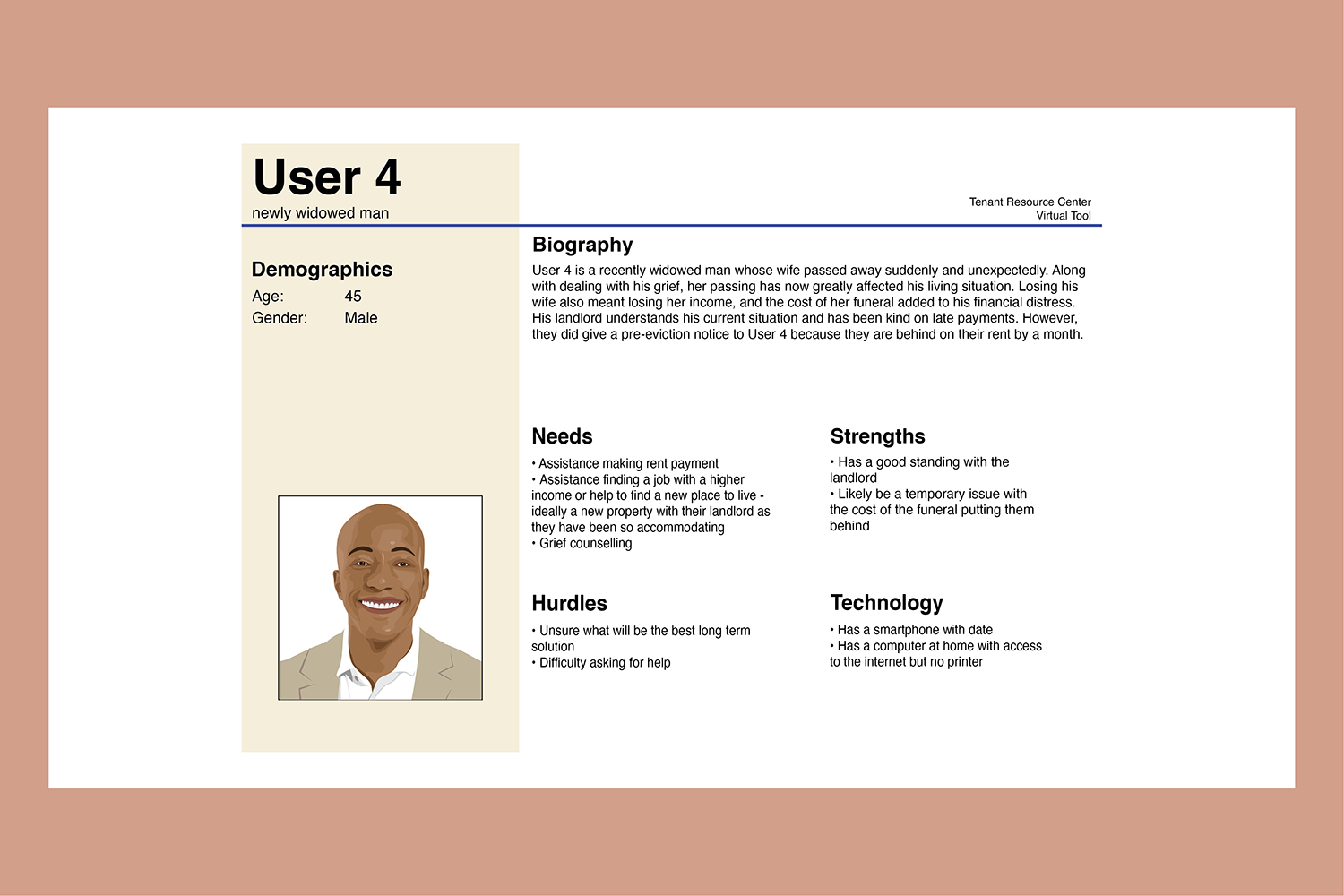
User Personas
By looking at the research pieces detailed above and what the community providers had described, user personas were created. The user personas developed for this project embody the complexities and multifaceted situations that residents experience when in need of homeless prevention.
To see all ten user personas, see the final report.